Don't suffer like I Grid - SafIEty first
Many developers hesitate to use CSS Grid in their project. A typical argument is that Grid is not supported in all browsers. But that's not true!
5 min read
·
By My Thao Nguyen
·
December 8, 2019

If you're not familiar with CSS Grid, check out this short article"Oops! I Grid it again".
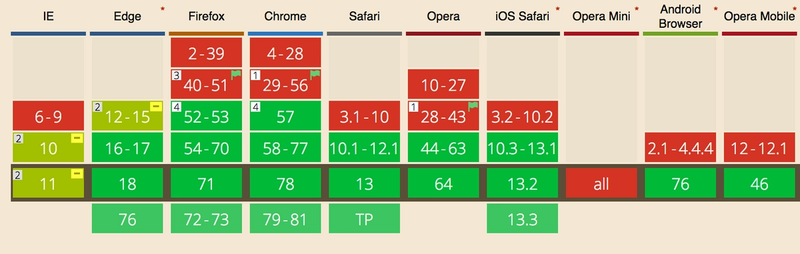
Grid is fully supported by all browsers except Internet Explorer. Well, at least partially. 🤷🏻 Partially because what IE10 and IE11 does support is the older specification of CSS Grid syntax.

Thus , some Grid syntax will work fine while newer Grid properties will fail. There are some tools to help you with this!
Autoprefixer can fix! 👩🏻🔧
Autoprefixer is a PostCSS plugin to parse CSS and what it does is that it adds necessary CSS and prefixes to your CSS rules so that it will work even in IE. So what are you waiting for? Add it to your project with:
npm install autoprefixer@latestOr if you have used create-react-app to create your app, then all you have to do is enable it. By default, Autoprefixer is disabled for Grid. To switch it on, add this comment /* autoprefixer grid: autoplace */ at the top of your CSS file.
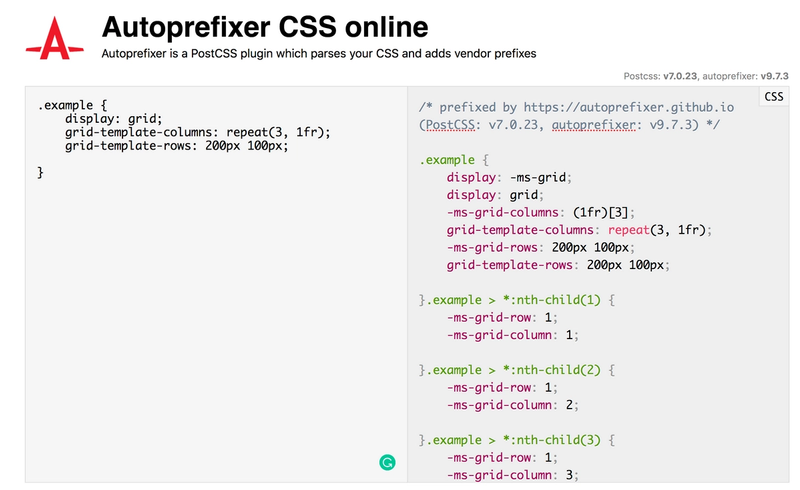
To see it in action, test your code with their online tool.

Awesome, right? 💁🏻✨ \ Check out their docs for details.
Limitations
Autoprefixer do have its limitations, thus there are properties even Autoprefixer can not fix. So here's a short list of things you should be aware of:
- IE does not support autoplacement. Thus, grid autoplacement properties like
grid-auto-rowsorgrid-auto-columnsdoes not really work even with Autoprefixer. Read more about Grid Autoplacement support in IE here. - Defining your grid with grid tracks and
grid-template-areas? Make sure each grid element have unique area names. - In the new version of Autoprefixer,
grid-gapkinda is supported. However, make sure to defined bothgrid-template-areasandgrid-template-columns. Daniel Tonon has a pretty good article about IE and the new Autoprefixer. - Avoid shorthands! Shorthands such as
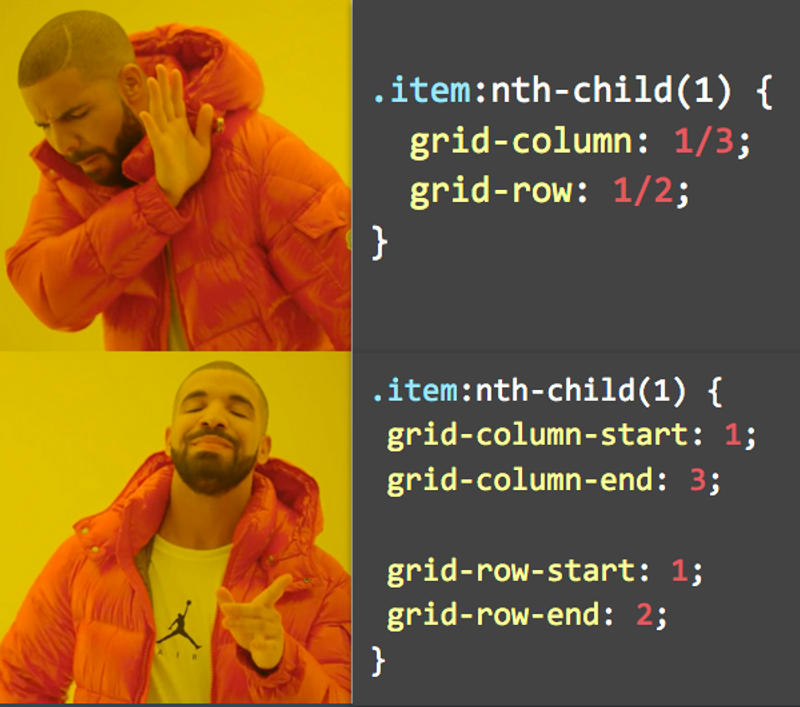
gridorgrid-column/grid-row.grid-columnandgrid-roware both shorthands for placing grid items using grid lines, which means that you will have to go from two code lines back to four.

grid-template-areasand grid tracks is your friend! It's quite the hassle to write four codelines for each grid item when you use grid lines and have to support IE. So try to usegrid-template-areasandgrid-areaas much as you can.- Still gotta use grid lines? Always make sure to define both columns and rows for your grid items. Thus, you gotta write four codelines for your grid item. 🙄
- Always check your grid fix in IE! ****You have probably used grid a lot of places in your code even though it can be a hassle, make sure you check if your site behaves like you would expect it do. If you're like me and do not have IE on your laptop, you can either download a Virtual Machine (VM) to use Windows on your laptop such as Parallels or test your website through a web solution such as SauceLabs or Browserstack. Because you know, safiety first 😆!
@supports
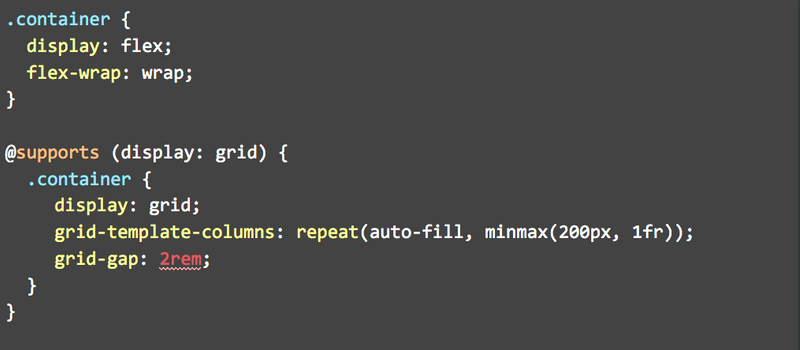
If you would still love to have some autoplacement properties, such as grid-auto-rows or auto-fill, then another option could be using the feature query, @supports. You can then use some CSS features, such as grid, depending on whether the browser supports it or not. So you basically put the grid code you would like to use IF the browser supports grid inside of the @support (display: grid) {...} and keep the fallback code outside of it. So in the example below, the flexbox code will be used as a default and if the browser do support grid? Well, then the grid code is used instead ✨

This is because @supports is not supported in IE, thus it would not helpfull to use the other way around. 🤷🏻
Have you tried not supporting IE?
Even Microsoft writes Internet Explorer off as a browser and describes it more as a “compatibility solution” for enterprise customers to deal with legacy sites that should be updated for modern browsers, and also have plans to stop supporting IE11 themselves. Read more about it here.
A solution could be to show the users an informative banner that is shown if IE is used. Bowser can be used to detect your users browser and version. Then show them a nice banner to enlighten them how much at risk they are from using an outdated browser, and that the application will not work properly in IE. If you want to be extra kind, then consider adding download links to other browsers. ✨
Internet Explorer is not all bad though 🤷🏻
You will rarely meet a web developer that has not had a fateful encounter with Internet Explorer. Most feel strong emotions when it comes to making a site that actually supports IE, thus it can always be a fun subject to rant over when you meet someone new in the same field 😄.
Hope you enjoyed the article!
See you later, alligator! 🐊
Up next...
Loading…
Loading…
Loading…