Six Ways To Level Up Your JavaScript
You’ve done your fair share of JavaScript. You’ve shipped production code for years. You’re definitely no noob, nor a true expert. What’s the next step? How to find a learning path towards JavaScript mastery that actually motivates you to reach the next level? This article presents six alternative routes forward.
4 min read
·
By Erik Wendel
·
December 17, 2020

The Boring Path: Read A Book
This might not be for everyone, but if you’re not totally sure you grasp the inner workings of the language, there’s nothing like bunkering down with a great book. JavaScript has plenty of concepts that every professional developer should have solid understanding of. Closures, hoisting, context and «this», prototypical inheritance, async code are just some examples. I’d argue the most efficient (albeit not the most fun) way to learn them is through reading.
Eloquent Javascript (2018) by Marijn Haverbeke is a good place to start. If you prefer to read in the browser, check out javascript.info! These books are usually a bit thorough and cover most aspects of JavaScript. If you’re somewhat familiar with the language, make sure you skip the first chapters and skip directly to the complex matters you need help with.

The Playful Path: Playing With Code
Not the reading type, eh? Thats alright. Tons of awesome developers never opened one! There’s actually lots of fun games that involve coding JS. Even if you might not be guaranteed to learn as much as you do from the big JS bible, you’re almost guaranteed to invest quite a few more hours in it than you would reading a book.
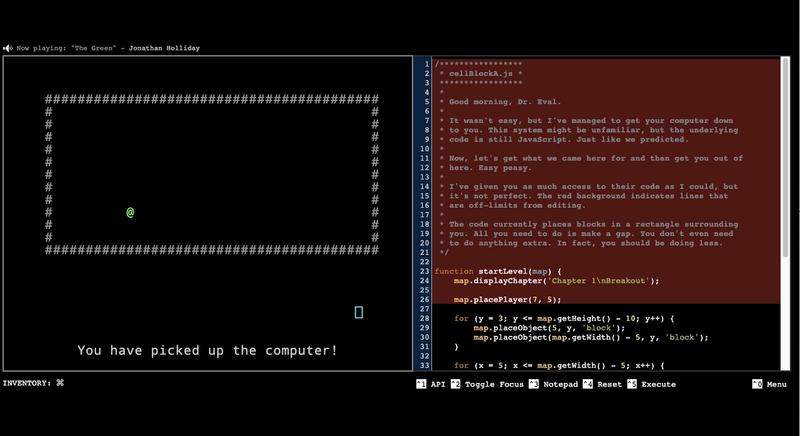
Untrusted is one of my favourite games. In this cute ASCII-arted piece, you play by modifying parts of the source code to manipulate the environment or core game logic to allow the player to reach the level exit. It starts out easy but escalates quickly!

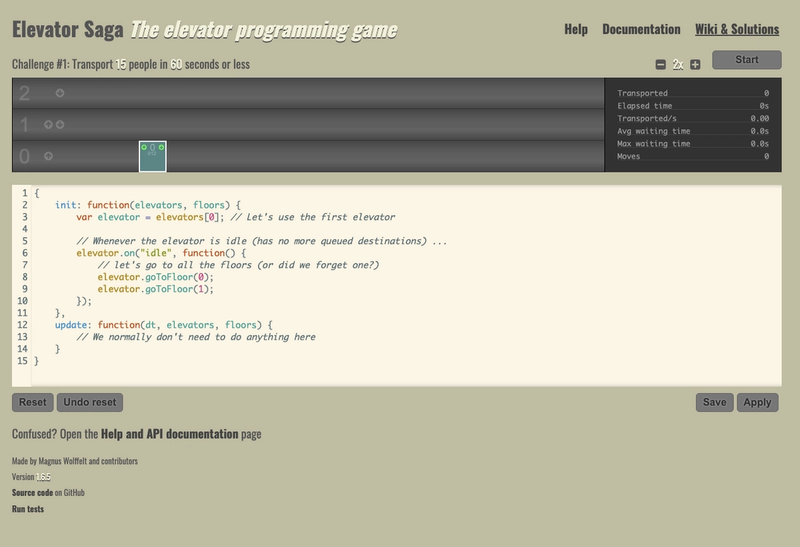
Elevator Saga is exactly that - you play by coding the elevator control logic. You win by transporting the required amount of people per level, and making sure no passenger waits longer than the designated max wait time for that particular level. A bit less playful, a tad more brain-wrenching.

The Hacker Path: Solve Them Puzzles
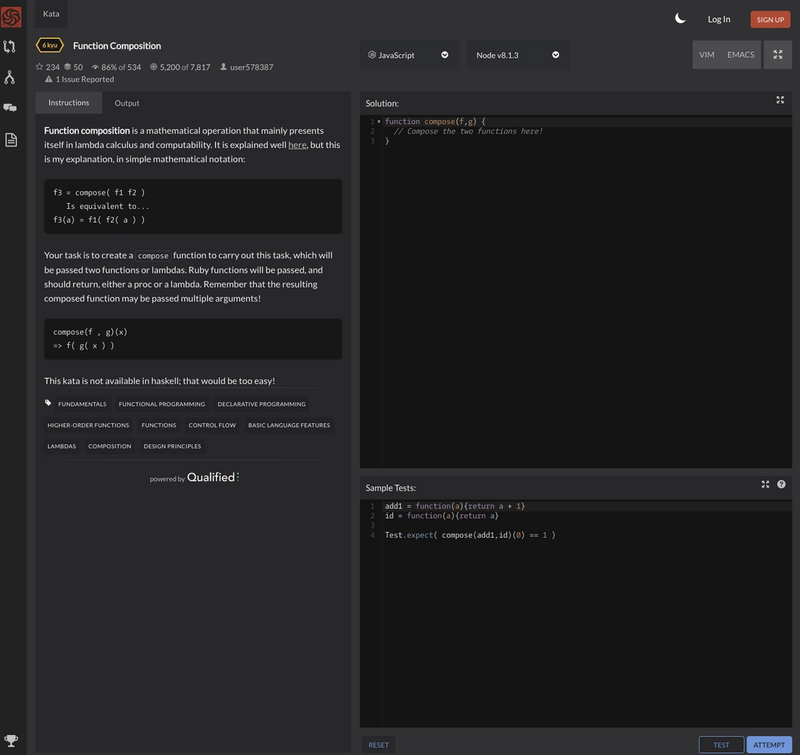
Fancy coding katas? On codewars.com you’ll find challenges of all levels, from the most basic to impossible difficult brain teasers. The UI is pleasant, the app is feature-rich and you code directly in the browser. Neat!

The Researchers Path: Read Others Code
At some point when a young musician is learning an instrument, he or she will reach a level where it is necessary to play with other musicians in order to improve. Similarily, a good developer will need to be exposed to great developers’ code to self become great.
Study the experts by looking at your favorite open-source project on GitHub. There’s no guarantee that the code you’ll find is perfect – but noone said that this exercise is about accepting what you’ll find and plainly copying others.

The Academic Path: Stepping Inside The Factory
What challenges do the people managing JavaScripts future face? What considerations must be done when discussing a new potential language feature? How do they think?
The people I’m talking about are members of the TC39 committee. They all work for big internet companies and meet roughly every other month. And the best part – all meeting agendas and notes are publically available on Github!
This means any aspiring JavaScript jedi can fill their mind with the tradeoffs, considerations and thoughts of the people in charge.
Have a look – agendas, notes and new language feature proposals.
The Creative Path: Build Your Own App
The expression «learning by doing» exists for a reason. It works!
Find an app idea that truly motivates you and go for it. The only problem is.. finding that idea cool enough that you’d want to pour hundreds of hours into it.. and finding those hours. This path is difficult, but very rewarding.
Everyone who’s ever had a all-consuming pet project know that awesome feeling. The awesome feeling you get when thinking about new features, or ways to improve the app, or ways to reach out to new users. It’s your own little startup – without it having to pay for the groceries (or maybe one day it will).
Good luck with your project!