UX i Gaming
Dette er mine observasjoner og tanker jeg har gjort meg rundt interaksjonsdesign i spill som en gamer og ux designer. Du er kanskje ikke enig, eller har ikke tenkt noe særlig over det, men kanskje du blir litt mer oppmerksom nå?
8 min read
·
By Thomas Bråthen Fjeldberg-Norheim
·
December 17, 2020
Disclaimer!
Dette er mine observasjoner og tanker jeg har gjort meg rundt interaksjonsdesign i spill som en gamer og ux designer. Observasjoner av gode opplevelser, dårlige opplevelser eller bare tanker rundt design og layout av alt fra HUD, gameplay, menystrukturer, generell spillforståelse og flyt. Du er kanskje ikke enig, eller har ikke tenkt noe særlig over det, men kanskje du blir litt mer oppmerksom nå? Teksten inneholder også en del norsk/engelske blandingsord eller fornorskede ord fra spill- og gamingkulturen. Jeg er usikker på om det er en type dialekt eller skrivefeil… de er nå der så kan du bedømme selv.
Early days
Tidlige spill, utbredt på arkade, slik som pong og donkey kong, hadde et enkelt oppsett for brukeren. Pong hadde en stikke (joystick), du kunne føre pong-paddelen (den flaten som ballen skal treffe) opp, eller ned. Ganske intuitivt og enkelt. Dette passet spillet veldig bra da spillet er ganske enkelt. En ball spretter frem og tilbake over skjermen og den må treffe din eller motstanderens paddel for å sprette, ellers taper du. Men på pong var det ingen joystick på konsollen, men en bryter på kontrollen som skulle vris opp eller ned, men likevel er dette logisk, da du bare kan flytte paddelen opp eller ned.
Senere kom det som blir kalt en joystick. Denne fulgte også spillene den skulle brukes på veldig godt. Et eksempel her er space invaders. Her er det du som skal forsvare jorden med et våpen på bakken, som kan bevege seg sidelengs, OG du kunne skyte. Derfor ble det lagt til en knapp! Form på spillkonsoll og funksjon i spill har fulgt hverandre tett, og med utvikling av mer komplekse spill, fulgte mer komplekse spillkonsoller, eller behov for mer funksjon i fysisk brukergrensesnitt. Men hva med det digitale brukergrensesnittet og og brukeropplevelsen i selve spillet?
Super Mario begynte sine tidlige dager som jumpman i Donkey kong serien som arkadespill, og senere konsoller. Supermario er en liten rørlegger som kan hoppe og spurte. Han kan hoppe på fiender og knuse murstein med hodet, samtidig som han samler mynt. Mariospillene tilhører en gruppe spill som kalles sideskrollende plattformspill. Dette er spill som er i 2D, man ser det fra siden og beveger seg fra venstre mot høyre. Det er aldri tvil om hvilken retning man skal gå, fordi man ikke kan gå tilbake mot venstre når spillet først er flyttet mot høyre. Men, hvordan visste man tidlig at man skal passe seg for flammekuler, og samtidig samle mynter og knuse murstein med hodet?
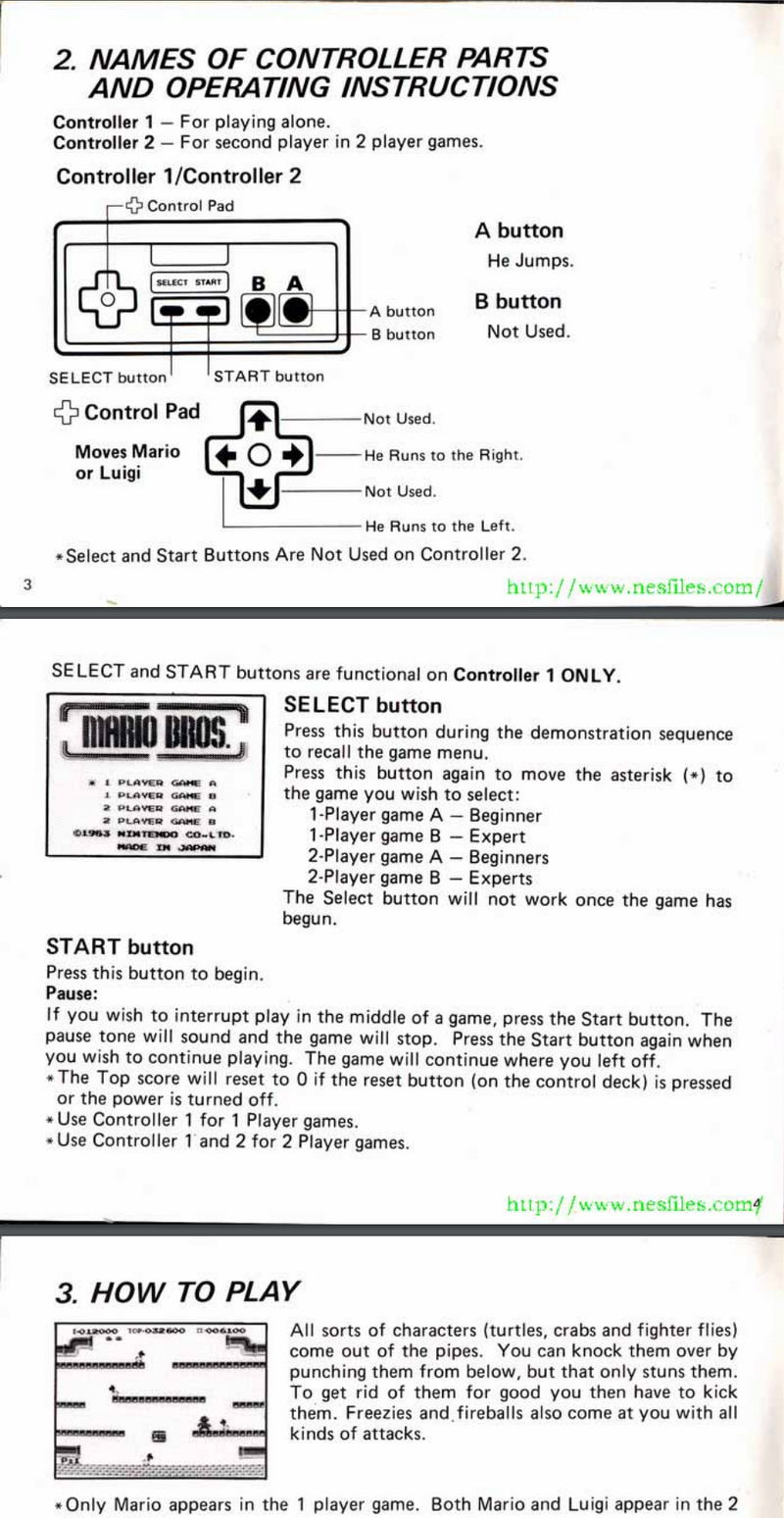
Siden spille ikke var så vanlig da som det er idag var det ikke alle som forsto disse enkle spillmekanikkene. Hvordan spiller man egentlig spill? Da var det ikke like lett å lese spillmediet. For å hjelpe spillerne i gang, ble det veldig vanlig å legge ved en spillmanual i spillesken. Denne ga deg forklaringer på hva knappene gjorde eller hvordan man skulle vinne i spillet. Denne boka var underholdene i seg selv og kunne inneholde finere illustrasjoner enn selve spillet, med bakgrunnsinfo om hvem karakterene var i spillet og hvorfor de var som de var. I dag derimot, er det mye sjeldnere at det følger med spillmanualer i fysiske spillesker. Kanskje det er fordi vi har en tendens til å prøve oss frem først, for så lese oss opp i etterkant. Dette gjør at det kreves veldig mye av brukergrensesnittet i spillet, og spilldesignet.

\ \ \ \ Som nevnt, i tidlige sideskrollende 2D-plattformer spill som super mario, gikk man fra venstre mot høyre, og dette var en god oppskrift som fungerte i 3 spill i super mario serien, men etterhvert som teknologien utviklet seg, utviklet vi oss også som spillere. Vi forstår mer, og det var et mindre behov for et regelhefte i spill, eller en game guide. Men med utvikling av 3D-spill, kom det nye utfordringer. Ta noe så enkelt som et hopp mellom to plattformer. I 2D-mario kan man beregne enkelt hvor mario vil lande, i 3D ga dette problemer. Dybde og lengde er ikke enkelt å formidle gjennom skjermen. Det som da ble gjort, var like enkelt som det var genialt, de la til en skygge under mario, som gir spillerne en indikasjon på hvor mario vil lande. Det er så subtilt at i et enkelt forsøk med A/B-testing syntes de spillerne uten skygge at å hoppe og beregnet hvor man skulle lande var umulig, mens de med skygge mente de bare instinktivt visste hvor mario ville lande.. Men vi ux-designere vet hvorfor 😜
Dette har i moderne spill utviklet seg mer, og kanskje blitt ennå mer subtilt. I dag produseres det en rekke veldig store “open-world” spill, hvor man mer eller mindre kan gjøre som man vil. Her er det litt opp til spilleren hvor man vil gå og hva man kan gjøre. Man kan sette seg opp markører og følge disse, eller gjøre forhåndsbestemte oppdrag som man blir guidet til. En av de mer subtile og vakre “pathguidene” - jeg har sett finnes i spillet ghost of tsushima. Her er det vinden, og bladene som danser i vinden som guider deg dit du skal.
En annen måte spillutviklere og designere kan gi deg informasjon på en diskre eller mindre diskre måte, er via guider i spillet, infobokser eller tutorials/training.
In game guiding
- Zelda “hey, listen”
I spill har vi fra tid til annet møtt en fiktiv guide-karakter i spillet, som vil guide og hjelpe deg gjennom spillet. Dette ved ved for eksempel ved en fe i spillet The Legend of Zelda: Ocarina of Time, som sier til deg “Hey, listen!” , som kommer med tips og guides underveis. I world of warcraft, har personer med oppdrag (quest giver) til deg et utropstegn over seg, mens personer med spørsmålstegn tar imot fullførte oppdrag (quest ender).
Infobokser
- Mario Oddesey
I super mario Oddesy på nintendo switch, har du med deg en partner in crime som du eller en annen person i ditt hus kan styre som kalles cappy. Dette er hatten til mario, med øyne, som du kan kaste på fiender eller sende på hodet til ting, og da får du kontroll over den tingen. Første gang du bruker cappy på en ny måte, vil det dukke opp en infoboks om hvordan du kontrollerer det du har tatt over med kontrolleren din. Cappy dukker også opp i cinematiske klipp i loading screens og forklarer deg ting og gir deg tips. Det hele føles dynamisk og progresjonen i spillet er også lagt opp til å bli vanskeligere mens du spiller deg dypere ned i spillet.
Tutorials/training
- Apex legends, får ikke spille online før du har gjort training
Noen spill er totalt brutale, og kaster deg ut, in medias res. Andre spill som apex legends, som er 100% online pvp (player vs player) basert, har gjort det slik at du ikke får spille online, før du har fullført en treningssesjon. Dette er gjort med fullt overlegg fra utviklerne bak spillet, slik at du skal være best mulig rustet for online spilling. Du kan alltid gå tilbake til trening, for å lære deg nye teknikker eller øve i ro og mak, før du igjen kaster deg ut hvirvelvinden som er online pvp.
Jeg kan skrive utrolig mye mer om ux i spill, og dette er virkelig et helt eget fagfelt. Alt fra HUD i spill som differensierer fra fps til rpg spill, og menyer som er med på å matche spillet det skal inn i. Navigering i menyer og flyt i verdener og brett. Lanes i skytespill og lanes i bilspill. Men det blir dessverre for stort for denne korte artikkelen. Jeg vil heller avslutte med å dra en parallell fra ux i spill til vår hverdag. Når vi designer tjenester for kunder og oss selv, kan vi raskt se at måten vi forventer interaksjonsnivået til brukerne har økt raskt de siste årene. En tjeneste vi i dag leverer på lik linje med et spill i dag er noe helt annet enn for 6-7 år siden. For å fortsette å utvikle oss å skape intuitive løsninger, må vi kanskje se til en usynlig vind for brukeren, en naturlig flow som gjør det enklere for brukere å møte nye eller eksisterende løsninger på? Uansett så vil jeg nå tro at du ser på enkle og avanserte spill i et ganske nytt lys når du neste gang spiller et spill. Kanskje du til og med tar med deg noe nyttig lærdom inn til prosjekt!
Mine tips til spill i julen, med gode og dårlige brukergrensesnitt!
QWOP - PC - et av de vanskeligste spillene, brukergrensesnittsmessig
Firewatch - PC, Nintendo Switch - Utrolig vakker story og illustrert
Altos Collection - mobil, Switch - Vakkert sideskrollende 2d spill, for hele familien
Up next...
Loading…
Loading…
Loading…