Et bittelite tips på bittelille julaften
Det mangler alltid et punktum eller en hjelpetekst. Knappen er ikke helt midtstilt og det finnes skriveleifer her og der. Det er for lite eller for mye avstand mellom noen elementer, mobilversjonen avviker litt fra desktopversjonen og det er for lav kontrast på teksten i dark mode. Dette er eksempler på småfeil som fort oppstår. Hvorfor er det viktig å få fikset disse feilene? Og hvordan kan vi holde oversikt over dem og få de prioritert slik at de blir fikset?
4 min read
·
By Kjersti Barstad Strand
·
December 22, 2020
Småfeilene nevnt ovenfor er det kanskje primært teamet bak tjenestene som er klar over, men hoper de seg opp over tid vil brukerne også etter hvert legge merke til dem. Min oppfatning er at for mange småfeil får tjenestene til å fremstå som uferdige. Dette igjen skader troverdigheten og i verste fall skaper utrygghet hos brukerne våre.
Jeg leste et sted at det er fort gjort å tenke at hvordan noe ser ut kun handler om noe overfladisk. Men når ting ser bra ut påvirker det hjernen din rent kjemisk. Stoffet dopamin, som gir følelsen av glede og velvære, frigjøres i kroppen vår. Jeg har ikke undersøkt om det finnes troverdig vitenskapelig forskning som understøtter dette. Men et kjapt googlesøk på “UI design dopamine” konstaterer likevel at dette blir påstått av flere, og ved å skumlese noen av artiklene virker det også som at dopamin kan knyttes til motivasjon. Det er fristende å dra den enkle slutningen at dersom tjenestene vi lager ser bra ut kan man fremprovosere produksjon av dopamin, som igjen øker motivasjonen til brukerne våre.
Uttrykket at noe “ser bra ut” kan bety så mangt, det gjør egentlig litt vondt å bruke det. Jeg synes det er et platt uttrykk, men akkurat til denne artikkelen fungerer det fordi uttrykket i seg selv også gjør det generelt, det handler om hvordan noe oppfattes visuelt. En tjeneste uten masse småfeil vil jeg påstå er en del av det å “se bra ut”.
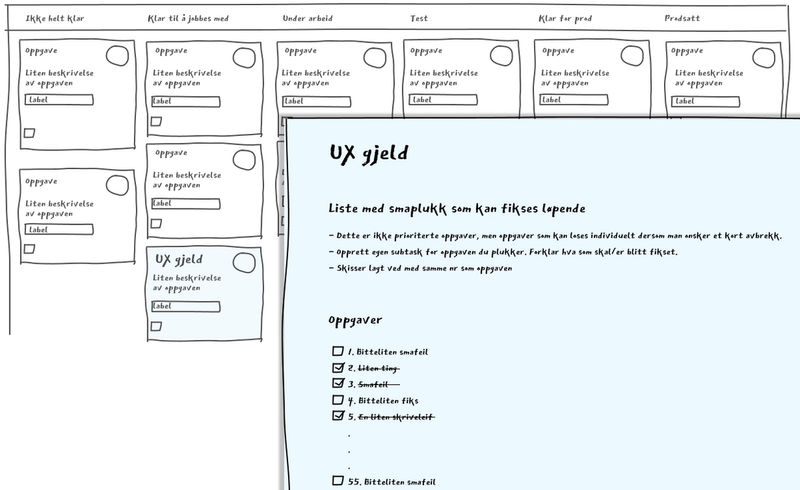
Hvis vi da velger å være enige om at det er viktig å ikke feie alle småfeil under teppet trenger vi en oversikt over dem på en slik måte at de blir prioritert og deretter fikset. En kollega i Bekk tipset meg for noen år tilbake hvordan de løste dette i deres team. Løsningen var en egen oppgave som het UX-gjeld. En løsning jeg siden har videreført i alle team jeg har jobbet i. Fellesnevneren for disse teamene er et board, eller en tavle på godt norsk, hvor oppgaver flyter fra venstre til høyre avhengig av hvor i prosessen oppgaven befinner seg. UX-gjeld-oppgaven beveger seg ikke, den blir stående i kolonnen “Klar til å jobbes med”. Reglene er enkle: Hver gang man oppdager en feil som er “liten nok”, det vil si tar maksimalt noen få timer å fikse, så blir det et nytt punkt på listen i UX-gjeld-oppgaven. Hver gang en utvikler har litt ledig tid eller bare har lyst å jobbe med en litt lettbeint oppgave, kan de velge fritt hvilket punkt på listen de ønsker å ta tak i. For deretter å stryke det ut og opprette en egen subtask, eller deloppgave om du vil, som kan flyte gjennom boardet.

Som designer er denne listen super å ha fordi jeg, men også resten av teamet, har et sted å notere alle småfeil som oppdages. Det er godt å vite at vi har kontroll på dem selv om de ikke alltid blir fikset med en gang. Vi trenger heller ikke å diskutere prioriteringen av oppgavene, da utviklerne selv prioriterer å ta tak i dem når det passer. Utviklerne virker også fornøyd med å ha en slik liste, og flere har gitt uttrykk for at det er godt å kunne plukke noen lettbeinte småoppgaver og føle at det går unna. Slik får teamet strøket ut flere oppgaver på en liste i løpet av en dag, noe som føles utrolig godt når man normalt sitter med komplekse oppgaver som fort kan ta en uke eller to å løse.
Dukker det opp masse småfeil her og der i tjenestene du også jobber med? Og er det vanskelig å få de prioritert? Ja da fikk du kanskje et bittelite tips på bittelille julaften her.
Takk til Jonas, Anne Berit, Erik & Hanna for gjennomlesning og innspill. Og takk til Stian, kollegaen som ga meg tipset.