CSS Container Queries
Web har alltid vært en plattform hvor innholdet må tilpasse seg forskjellige skjermer og skjermteknologier. Media queries har gjort det mulig for oss å tilpasse designet vårt til denne hverdagen, men i en hverdag hvor vi skriver flere og flere komponenter strekker ikke media queries alltid til. Møt CSS container queries, et nytt standard-forslag som endelig skal la oss kode komponenter uavhengig av resten av designet!
3 min read
·
By Hans-Christian Fjeldberg-Gustavson
·
December 13, 2021
Responsive web design ble først definert som designtankegang helt tilbake i 2010 av Ethan Marcotte, og har blitt et påkrevd verktøy for enhver som jobber med front-end. Teknologier som media queries, responsive bilder og grid har etterhvert gjort det veldig mye enklere å lage responsive sider som både laster kjappere, og bedre tilpasser seg besøkende til de sidene vi lager.
Men der våre eksisterende teknologier fungerer veldig bra når vi designer og har kontroll på helheten, er det noe som mangler når vi begynner å kode enkeltkomponentene som utgjør helheten, spesielt med utbredelsen av designsystemer og komponentbiblioteker. Når vi mister kontroll over helheten, og blir en brikke i det store puslespillet, ser vi at vanlige media queries kommer til kort.
Container queries prøver å svare på spørsmålet; hvor stor plass har egentlig jeg? Ikke hvor stor skjerm har brukeren som er inne og ser på siden nå, men hvor stor plass har egentlig jeg. Fokus flyttes fra helheten til enkeltkomponentene vha. av container queries, og gir endelig enkeltkompomonententene mulighet til å blomstre uavhengig av alle de forstyrrende elementene rundt 🚀.
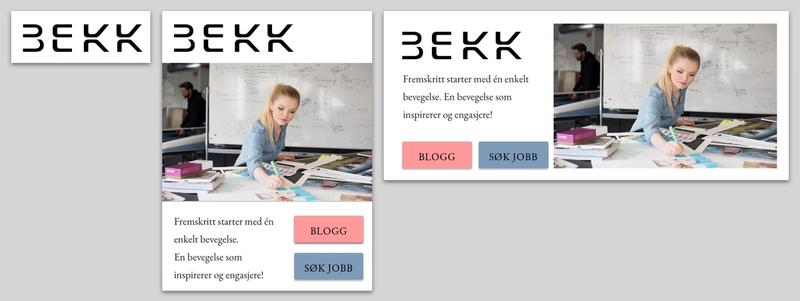
Se for deg at du skal designe en inngang til Bekks sider som skal fungere i mange forskjellige kontekster, f.eks. de tre variantene under (jeg er ingen designer…).

I utgangspunktet et ganske enkelt design å implementere, hadde vi bare visst hvor mye tilgjengelig plass du har. Jeg skal ikke gå gjennom hele forslaget til container queries, se på kildene for inngående og oppdatert informasjon, men på nåværende tidspunkt kunne CSS’en sett slik ut for dette designet:
.bekk-inngang-container {
container-type: inline-size;
}
.ingress, .cta-buttons, .image {
display: none;
}
@container (min-width: 300px) {
.bekk-inngang {
display: grid;
grid-template: "logo logo"
"image image"
"ingress ingress"
"button1 button2"
}
.ingress, .cta-buttons, .image {
display: block;
}
/* ingress, cta-buttons image styling */
}
@container (min-width: 550px) {
.bekk-inngang {
grid-template: "logo logo image"
"ingress ingress image"
"button1 button2 image"
}
}(På nåværende tidspunkt 13.12.2021 fungerer ingen av eksemplene på container queries i Chrome Canary, så jeg får dessverre ikke lenket til et fungerende eksempel 😢)
Det som er så behagelig med denne koden er at vi ikke har brydd oss noe om verden utenfor vår lille komponent, Bekk-inngangen kan være plassert på toppen, i hovedartikkelen eller i en aside uten at vi trenger å tenke på dette når vi koder vår CSS.
Hvis vi ønsker litt mer kontroll så er det mulig å navngi containere, slik at vi kan tilpasse designet til for eksempel en søkeside-container eller en handlekurv-container. Det jobbes også med nye enheter for å dynamisk kunne endre innhold basert på størrelsen på containteren uten nødvendigvis å bruke container queries, på samme måte som vi har vh og vw med dagens viewport-baserte størrelser.
Oi, dette ser gøy ut, tenker du nå, og som meg har du sikkert lyst til å ta dette i bruk så fort som mulig… Dessverre er det ikke helt klart ennå; det jobbes aktivt med hvordan denne standarden kan se ut, og Chrome Canary er foreløpig eneste nettleser du kan teste ut dette i, selv om det med dagens versjon dessverre ikke fungerer helt optimalt. Men andre nettlesere vil raskt følge etter når dette blir en standard og det finnes en eksempelimplementasjon, og jeg ser frem til en fremtid hvor vi kan lage enda bedre tilpassede sider for våre besøkende :)
Får å få flere detaljer om container queries anbefaler jeg å ta et dypdykk i de vedlagte kildene, og hvis du snarere er en person som liker å høre noen snakke om dette vil jeg på det sterkeste anbefale å ta en titt på Una Kravets "Designing in the Browser" på YouTube, https://goo.gle/dib-chrome, og spesielt de følgende episodene hvor hun snakker om container queries.