Creating the same app using 4 different frameworks
This is the carol of how a co-worker and I created the same app using 4 different frameworks: Flutter, React Native, Xamarin Forms and SwiftUI. We did this to answer the age-old question: “Which mobile application framework is the best?” and to learn for ourselves the pros and cons of different approaches. We also polled a lot of colleagues on their experiences, including authors of some of Norway’s most used and important apps. Read on to learn our and Norway’s favorite mobile application framework!
9 min read
·
By Runar Ovesen Hjerpbakk
·
December 17, 2021

At Bekk we have multiple communities of practice (CoP) each year. In 2021, I, together with my colleague Ina Bjørnestad, joined the community called the App Factory. The end-of-year goal for most of the App Factory members was to ship an app to the App Store or Google Play for the very first time, but since both Ina and I have shipped multiple apps in the past we’d rather try something new. I’ve used Xamarin since 2011 and Ina was well versed in the ways of React Native and we could never agree on the same framework to use. Then it hit us, instead of limiting ourselves to create an app using only one framework, we would instead build the same app 4 different times using some of the most popular frameworks out there. Then we could compare and contrast our experiences and perhaps agree on the best one.

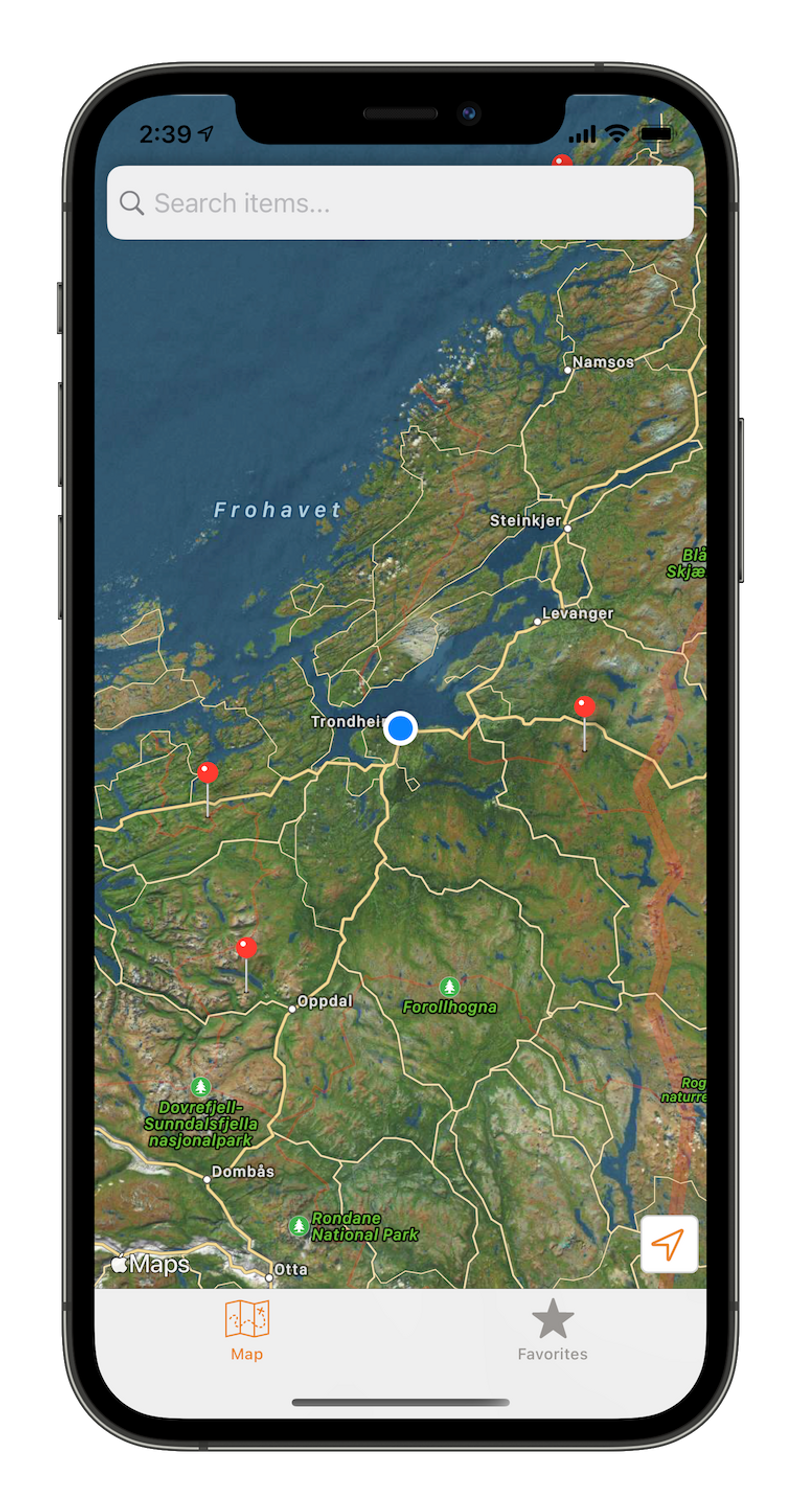
The app we chose to create was called Top or Not and its premise was simple: if you randomly and without forewarning find yourself in an unknown area of Norway, our app will show you the nearest mountain to climb using the map. It should also be possible to mark summits as favorites and to search for them by name. The data was stored in Postgres and served over a REST-API powered by the excellent Supabase.
Creating this app 4 times gave us multiple points of comparison:
- The getting-started experience
- How easy it was to implement the app’s design
- Maturity and ease of use for the framework’s component libraries
- Choice of programming languages
- Recommended patterns
- Speed and chillness of implementing features
The frameworks were:
- Flutter, Google’s new mobile offering using Dart
- React Native, Meta’s excellent frontend framework, now reworked for mobile using Flow or TypeScript (fancy JS).
- Xamarin Forms, Microsoft’s offering with C# for logic and optionally XAML for UI and layout. This will be superseded by .Net MAUI next year, but the same skills can be utilized
- SwiftUI, Apple’s preferred way of writing their version of cross-platform apps running on almost all new Apple devices, but understandably off-limits for Android.
So, what did we learn?
General experiences
It should come as no surprise that none of the frameworks was the silver bullet. We encountered roadblocks, difficulties and stunning lack of progress using any framework. What flabbergasted us the most was not only our own problems, but that during one hackathon each and every member of the CoP was stuck for a long time on different problems. Everyone! No issue was the same, but it often had something to do with versioning of frameworks and libraries. Both iOS and Android are ever-changing and just keeping up with their updates was a task in and of itself.
Creating robust CI-pipelines for testing and automatically shipping beta versions of apps were also difficult. Although tools like Fastlane has excellent documentation and online services like App center exists, putting them to use for the first time proved time consuming and error prone for everyone involved.
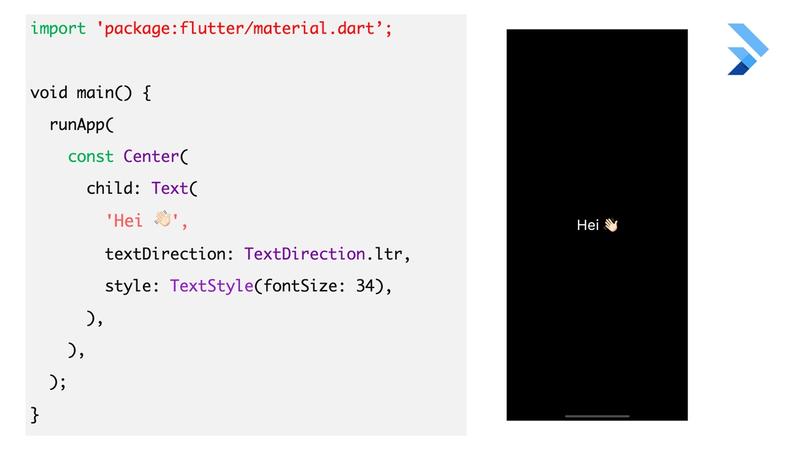
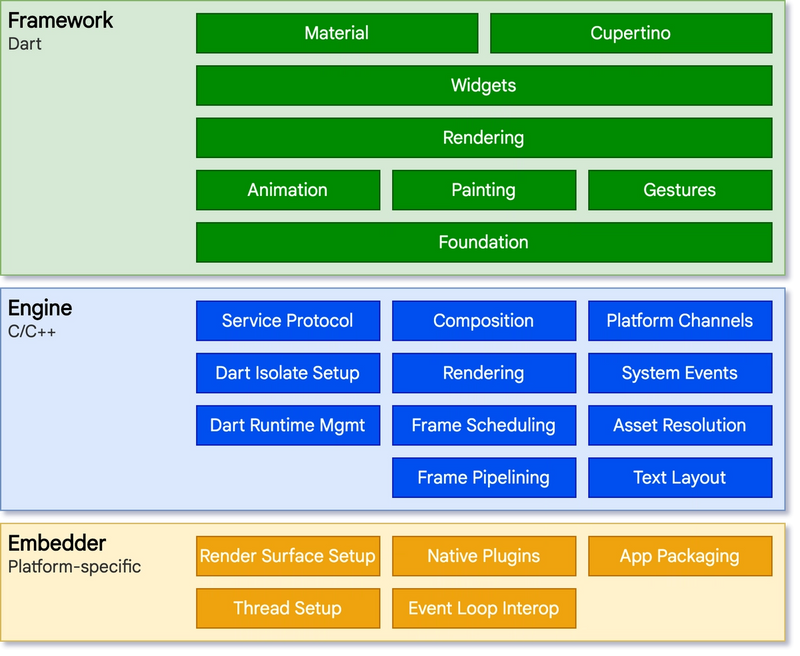
Flutter

- Flutter has the best documentation of the bunch. The docs are so good that answers to many questions can be found there instead on Stack Overflow. The official getting started guides were enough to get us going.
- Flutter uses its own widgets to draw the UI and layout proved easy enough since we both were familiar with React from before.
- Components exists for many popular use-cases and it’s of course possible to write your own. Some components, like the Mapbox-integration, lacks customization present in other frameworks, but this is not surprising as Flutter is the new kid in town.
- Dart is modern language, easy to learn if you know C#, Java or JavaScript.

- Flutter is a reactive, pseudo-declarative UI framework, supporting many different app architectures.
- Flutter supports hot reload and hot restart, making the developer experience quite nice and feedback loop short.
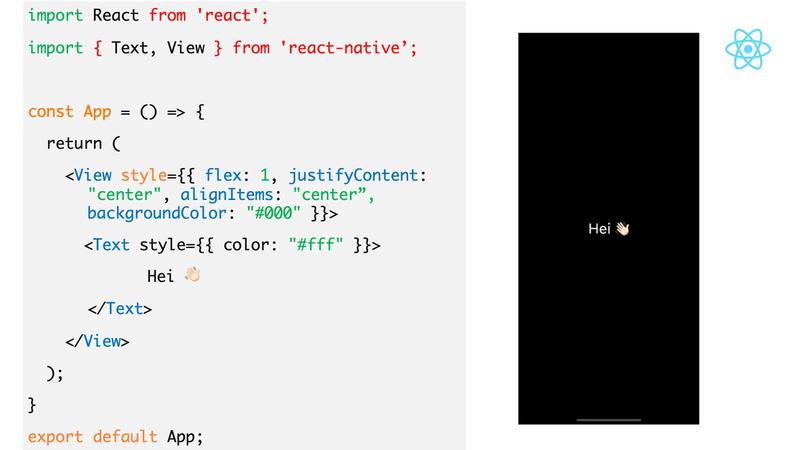
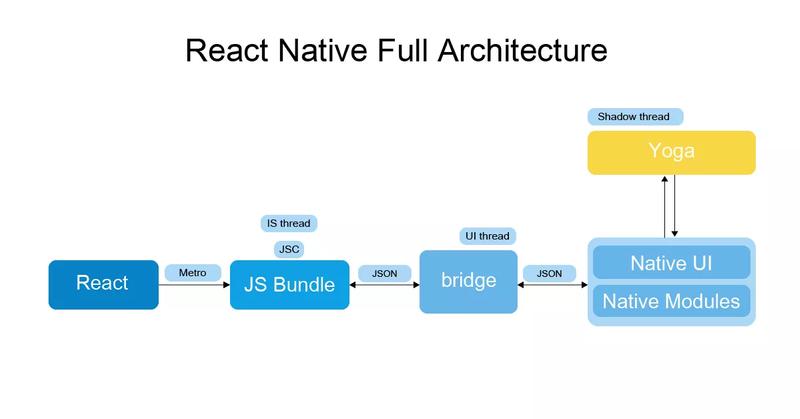
React Native

- React Native presents you with a choice beforegetting started: Which CLI should you use to setup your development environment, Expo CLI or React Native CLI? Expo is the easiest for developers new to mobile development, while React Native CLI requires Android Studio and XCode (on the Mac). Expo wants to do everything from JavaScript/TypeScript, while React Native makes it easy to create bindings against native frameworks. Both approaches let you hit the ground running if you know React from the web.
- The component-based approach is easy to learn and quite powerful. Pain-points include state management, as always, but many solutions and patterns exist to mitigate that problem. React primitives render to native platform UI, meaning your app uses the same native platform APIs other apps do.
- React Native libraries are plentiful and typically installed from the npm registry using a Node.js package manager such as npm CLI or Yarn Classic.
- TypeScript and Flow are supported as default languages and JavaScript people will feel right at home.

- React Native lets you hit the ground running if you know React from the web. It’s easy to separate program functions into independent and interchangeable blocks called modules, enabling co-working and partitioning of the app.
- Hot reload is of course supported and the write-build-run cycle is blazingly fast.
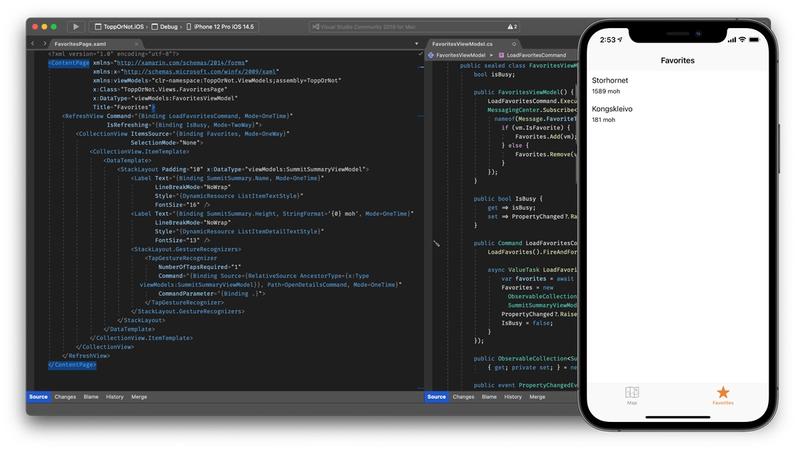
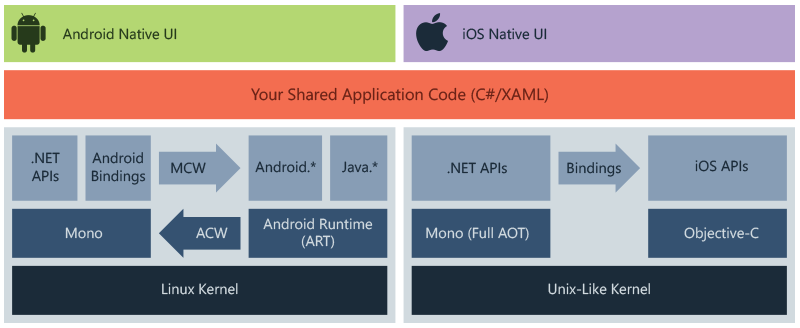
Xamarin Forms

- Xamarin Forms comes with Visual Studio both for Windows and Mac. The built-in templates are good starting points and Visual Studio, for Windows especially, is a great IDE.
- UIs can be created using premade controls, which binds to their native counterparts, written in C# or XAML. XAML is a declarative XML markup language custom made by Microsoft for doing UI-layouts. For beginners, learning XAML can be daunting, but everything you can do in XAML can also be done in pure C#.
- .Net makes it easy to utilize its extensive library of packages and component through NuGet. Since .Net is popular on the server as well, this enables you to easily use the same code and models between server and app if you so choose.
- Even though Xamarin supports other languages too, like F#, C# is the language of choice. An excellent choice!

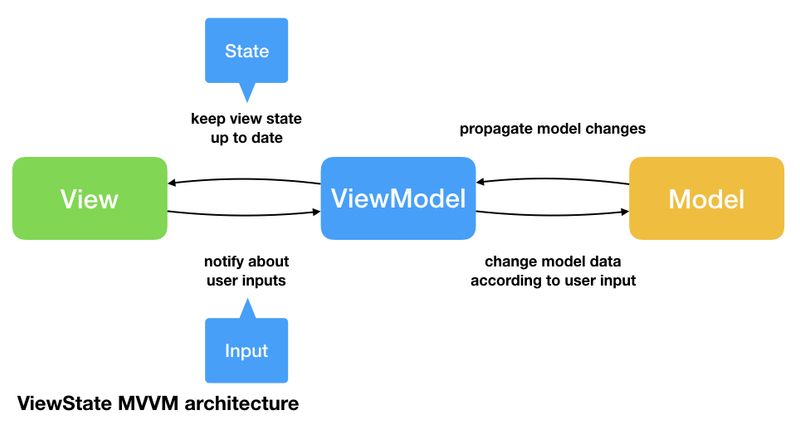
- Microsoft recommends using the MVVM (Model-View-ViewModel) pattern, using bindings between ViewModels in C# and Views implemented in XAML. But Xamarin is flexible and patterns like MVU are also easy to implement.
- Hot reload is, for now, only supported using XAML. Also, the app must be built before its first run since .Net is a compiled platform. The XAML designer which ships with Viusal Studio is mostly useless IMO.
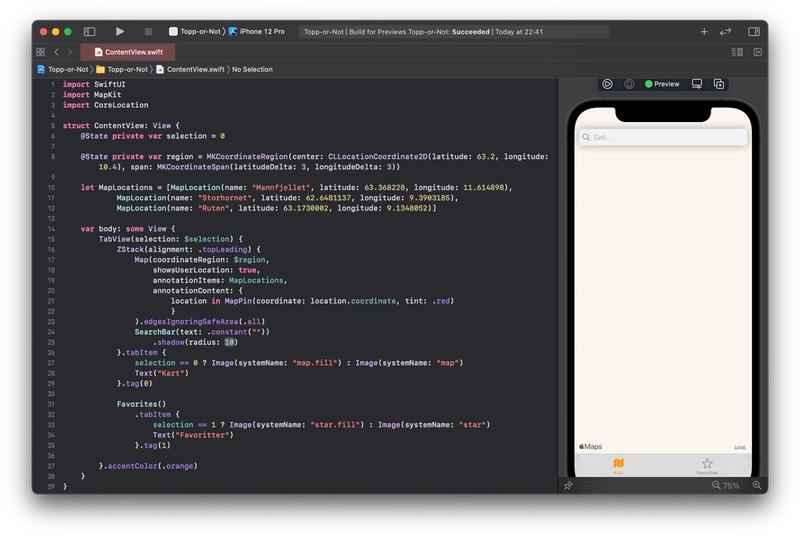
SwiftUI

- SwiftUI is Apples native offering and ships with XCode for Mac. No Windows or Android options here, just install XCode and you’re good to go.
- Foregoing real hot reload in favor of a working visual designer, the UIs is declaratively written using Swift. If you remember to add test data, the views are actually rendered as they will appear in the app. A welcome change from the designers of yore.
- Packages written in both Swift and Objective-C are available through CocoaPods and mixing in both native UIKit and libraries written in Objective-C is simple enough to do.
- Swift is easy to learn and use and has finally gained something reminding of stability while still being improved every year. Apple’s release cadence coincides heavily with their yearly WWDC event, giving developers a full year to come to terms with changes in the language.

- Both MVVM and MVU are easy to use with SwiftUI, and examples and tutorials are plentiful.
- Since this Apples own way of writing apps, updates to the OS itself breaks SwiftUI more seldom than the other three frameworks. The designer works well and SwiftUI has the fastest loop if you enjoy testing on real devices.
Community responses
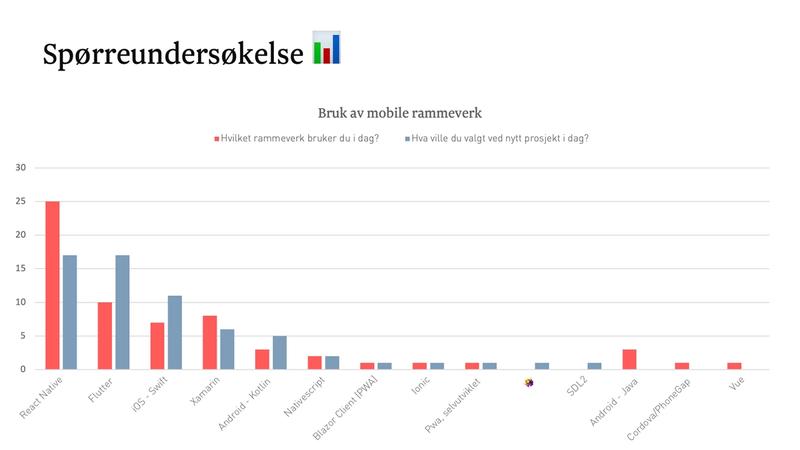
As our one more thing, we asked 63 expert mobile developers on their experiences using different frameworks. Red is “Which framework do you use today?” and blue is “Which framework would you choose if starting a new mobile project today”.

React Native was the currently most popular framework, while Flutter was the most alluring. Some also want to try SwiftUi, but that leaves Android as another story entirely. Xamarin is used reluctantly by some but is still popular.
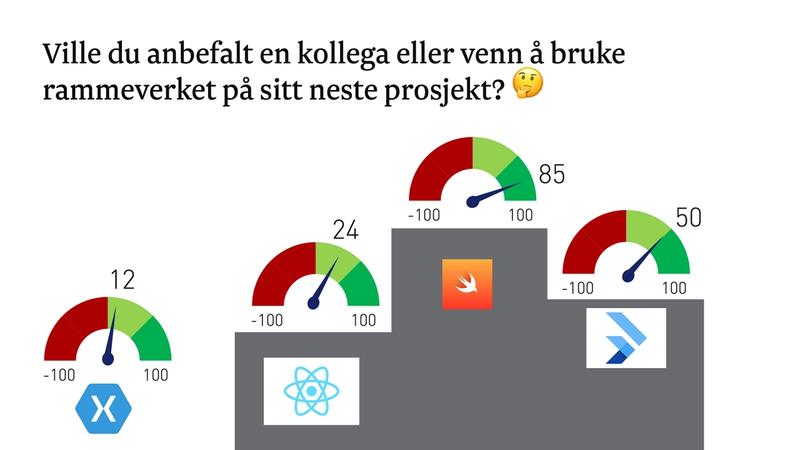
We also asked if people would recommend a framework to a friend or colleague, thus enabling us to calculate a net promoter score for each one:

Even though each framework was more recommended than not, SwiftUI won by a NPS of 85 which is exceptional. Flutter with its 50 is also well liked, while React Native and Xamarin lags a bit behind.
Conclusion
Does that mean that SwiftUI for iOS and Flutter for Android is the way to go? No! Choose the mobile application framework that best suits your team and your surrounding organization’s skills and technology goals. Focus on what the app should do, for whom and why it should do that. With that in mind, the app can be made using any framework:
- For iOS, SwiftUI proved easy to understand and Swift is a nice enough language.
- For .Net shops, or people like me who just love C#, Xamarin and shortly .NET MAUI lets people utilize existing skills in a different context.
- React is a super popular frontend framework with a broad reach thus making React Native a safe choice for frontend-heavy shops.
- Flutter is the up-and-coming contender and has the best documentation of the bunch.
The last hurdle for any app is to be actually accepted in an app store. Which have rules. Many rules, and some of them seemingly random and esoteric. Do yourself a favor and read and understand these rules before designing and implementing your app to lessen the possibility of having done work in vain.
If you want to learn even more and you understand Norwegian, a video of a talk we held on this very subject is available on Bekk’s Vimeo account.