Nudging: til hjelp eller til forvirring?
Det er mange tilfeller hvor vi som designere kan anta at brukeren egentlig ikke ønsker å gjøre det de er i ferd med å gjøre. I hvilken grad er det da vår oppgave å nudge dem, altså lede dem i en annen retning? På hvilken måte skal vi gjøre det? Og skal vi i det hele tatt gjøre det?
5 min read
·
By Vilde Brabrand Urfjell
·
December 11, 2022

En liten juleskildring
Det er julegrantenning på Karl Johan og hyggelig stemning. Bak det grønne, glitrende treet får du øye på en bod hvor det står GLØGG med store bokstaver. Et par sekunders betenkningstid er nok, og du har tatt et valg. Du går rett til gløggbua og stiller deg i kø, mens tankene om den varme koppen med juledrikke opptar mer og mer hjernekapasitet. Gløgg. Du visualiserer deg selv med gløggen i hånden, etter å ha fullført stegene du vet du må gjennom for å oppnå målet du har satt deg fore. Det er som regel samme prosedyre hver gang.
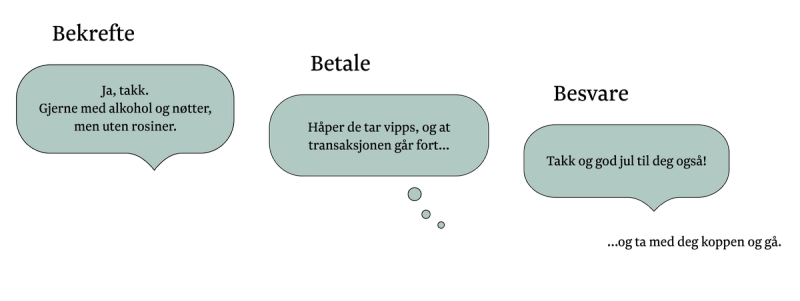
Bekrefte og si "ja, takk" til mannen i bua. "Gjerne med alkohol og nøtter, men uten rosiner."
Betale. Håper de tar vipps, og at transaksjonen går fort...
Besvare med "takk og god jul til deg også", ta med deg koppen og gå.

Det blir endelig din tur i gløggbua, men idet du trekker pusten for å gi din bestilling spør mannen i boden om ikke du vil ha grønn te? Med hodet fullt av gløgg er du nær ved å svare "jatakkgjernemedalkoholognøttermenutenrosiner", men hjernen kobler om i siste sekund og du opplever en forfjamselse langt utover det vanlige. Grønn te?? Var det ikke gløgg det stod på denne bua? På disken får du øye på et lite skilt hvor det står "Grønn te er helsefremmende, og gløgg smaker høgg."

Det tar litt tid for deg å hente deg inn, og folk bak deg i køen blir utålmodige. Du kommer frem til at riktig svar på mannens spørsmål er nei takk, og slett ikke ja takk, for du skal på ingen måte ha grønn te, samme hvor helsefremmende det er. Du har tatt valget om gløgg, og ingenting kan få deg fra det. Lettere irritert stotrer du: "Jeg skal ha høgg! Nei, gløgg! Uten alkohol og med grønne rosiner."
Mannen i boden blir litt overrasket over irritasjonen til kunden sin og tenker at han tross alt bare prøver å opplyse folk om et sunnere og lett tilgjengelig alternativ når de først står der og skal kjøpe noe.
Fra skildring til virkelighet
Denne lille juleskildringen gjenspeiler situasjoner folk kan bli utsatt for ved bruk av ulike digitale tjenester. Jeg jobber for tiden med brukertesting i Utdanningsdirektoratet, og har sett eksempler på dette gjentatte ganger.
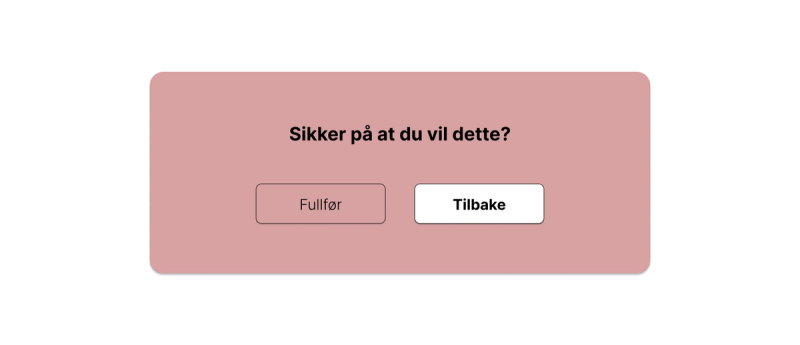
En bruker ønsker å få noe gjort, og scanner for å finne knappen som vil lede til målet. Etter å ha funnet knappen tar vaner og konvensjoner mer over i resten av flyten, og det er her det kan bli krøll hvis designere tenker det er lurt å bytte om på knapper for å nudge brukerne til å tenke seg om før de gjør et drastisk valg. Her er et generelt eksempel:


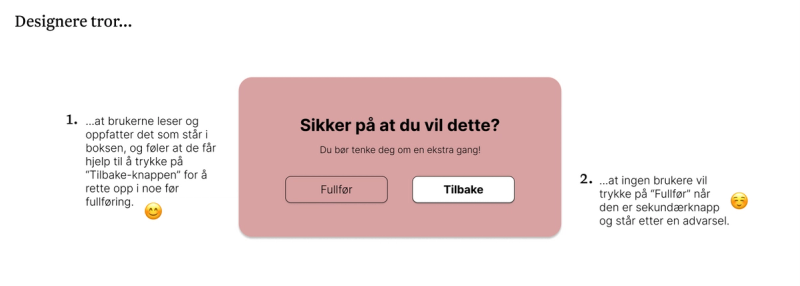
Tanken er jo god fra designernes side. Vi tenker at det blir mindre risiko ved at brukerne trykker på "Tilbake" en ekstra gang før de ser at de må trykke på sekundærknappen for å fullføre flyten. Men vi glemmer altså faren ved at brukerne tross alt har UI-konvensjonene godt innarbeidet, og er vante til at sekundærknappen er tilbake-knappen. Dermed har de fort for å trykke på denne uten å faktisk lese hva som står, og ende med å fullføre handlingen når de egentlig ville tilbake og endre noe først.
Eksempler fra hverdagen
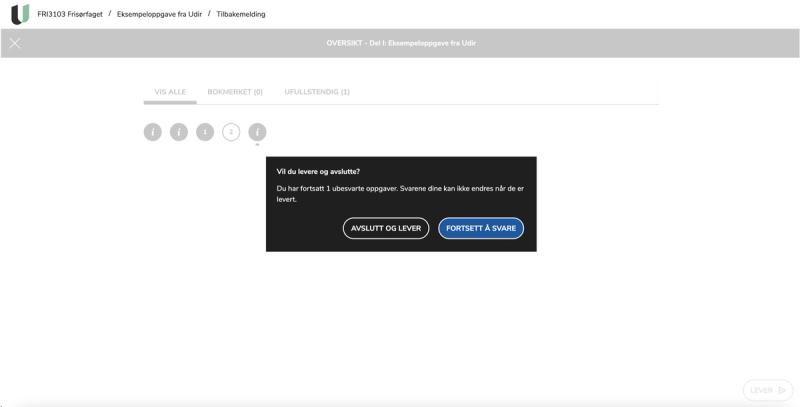
I jobben min i Utdanningsdirektoratet har jeg sett et spesielt kritisk eksempel på dette, i sammenheng med at elever skal levere inn en prøve eller en eksamen i det nye digitale gjennomføringssystemet vi nå har fått i Norge. Hvis en elev ikke har svart på alle oppgavene i prøvesettet, men likevel trykker på "Lever" er systemet designet for å "hjelpe" brukeren til å trykke seg tilbake for å svare fullstendig på prøven før innlevering.

Jeg har flere ganger sett hvordan denne boksen skaper forvirring for elevene. Noen har faktisk klart å levere prøven sin før de har begynt fordi de har trykket på "Lever" helt i starten av prøvetiden av ren nysgjerrighet, og ønsker å komme seg raskt tilbake til prøven for å starte å svare. De trykker fort på sekundærknappen uten å lese, får levert tom besvarelse, og mister dermed muligheten til å gjennomføre prøven!
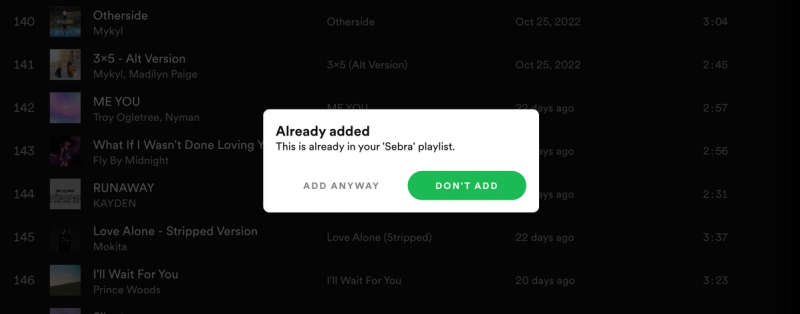
Et annet litt mindre kritisk eksempel er Spotify sin pop-up som kommer opp hvis du vil legge til en sang i spillelisten din, men visstnok har den lagret fra før. Har du fått opp denne boksen, og måttet tenke deg om grundig før du lander på hvilken knapp du vil trykke på?

Det er fordi målet for flyten er å legge til sangen, men neste steg leder deg til å snu tvert om, og dette bryter med det vi er vante med. Det blir litt som å reklamere for gløgg, men i neste øyeblikk prøve å selge inn grønn te som det mest naturlige alternativet.
Men hva bør man gjøre, da?
Jeg har diskutert dette en del med andre designere, og har landet på to særlig aktuelle alternativer.
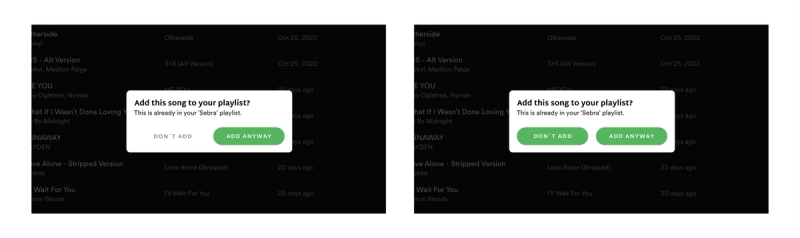
Det første er å skrive en tydelig advarselstekst rett over knappene, men beholde primær- og sekundærknapp etter det som er naturlig for flyten.
Det andre er å likestille knappene for å tvinge brukeren til å lese alt som står, og ikke gjøre det mulig å handle etter konvensjoner.

Jeg kommer nok til å veksle mellom begge disse alternativene videre i jobben, litt ut fra hvor alvorlig det er for brukeren å bli ledet av konvensjoner i valget sitt.
Sånn. Takk, og god jul til deg også! Nå kan du ta med deg koppen og gå. Hvis du vil. Eller bli her og les gjennom en gang til. Det er opp til deg. Hyggelig om du blir, men her skal jeg ikke nudge deg i det hele tatt.