Intro to code scanning with CodeQL
2 min read
·
By Mathias Rørvik
·
December 20, 2022
The earlier we can catch potential security vulnerabilities, the better. Throughout my career, I’ve tried a few code scanning tools, and at the current time, my favorite is CodeQL by GitHub. In this brief blog post, I will share some of my experiences using CodeQL
So first and foremost, what is code scanning? Code scanning is the analysis of source code to discover security vulnerabilities as well as other bugs. CodeQL in particular, is tightly integrated with GitHub and can scan your source code as a part of your CI/CD pipeline, and you can browse the results on GitHub.
You can also run CodeQL using the CodeQL-CLI or as a VSCode plugin, but from my experience, using the CLI is quite tedious and slow. The easiest way to add code scanning is to enable it from GitHub in the repository you want to scan.
Unfortunately, the CodeQL terms of service only permit code scanning on open-source projects unless your company pays for GitHub Advanced Security. However, nothing stops you from manually scanning arbitrary source code using the CLI, but this is strictly against the terms of service.
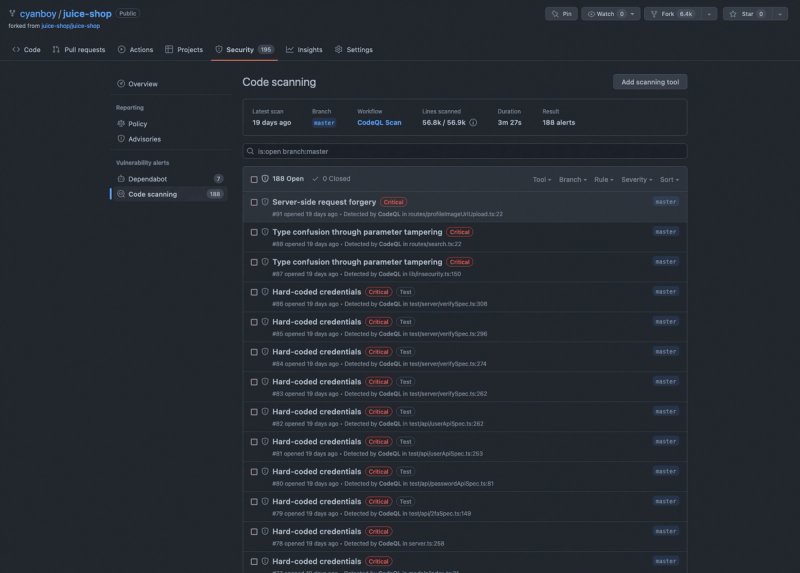
To demonstrate, I’ve forked OWASP Juice Shop, which is already configured with a CodeQl workflow. We can see that CodeQL found 188 different issues in the source code, which isn’t surprising given that OWASP Juice Shop is intentionally built to be as vulnerable as possible.

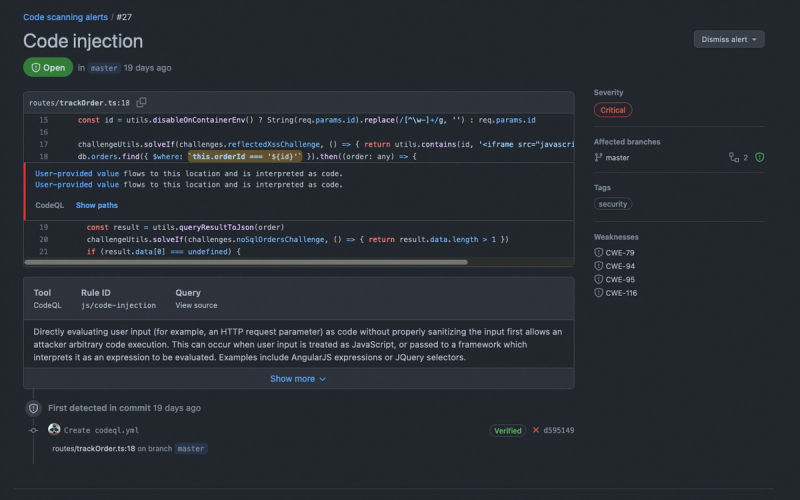
We can then examine one of the vulnerabilities to get detailed feedback on why this snippet of code is vulnerable and suggestions on how to mitigate it.