Using a custom domain for Firebase email action links
You might have noticed that the links Firebase uses in their email actions (password resets, email verifications, etc.) are using a URL with firebaseapp.com as the origin. Visiting some random firebaseapp.com URL feels a bit fishy, doesn't it? How can your users be sure that this password reset form isn't a phishing site? Links pointing to our custom domain would certainly make me feel more confident that I am not falling victim to a phishing scam! Let's look at how we can achieve this.
3 min read
·
By Petter Sæther Moen
·
December 3, 2023

By default, Firebase will use the URL https://<project-id>.firebaseapp.com/__/auth/action as your project's default email action handler URL. Email action handler is the term Firebase uses to describe the service that is in charge of performing email actions, such as resetting passwords, verifying emails, etc.
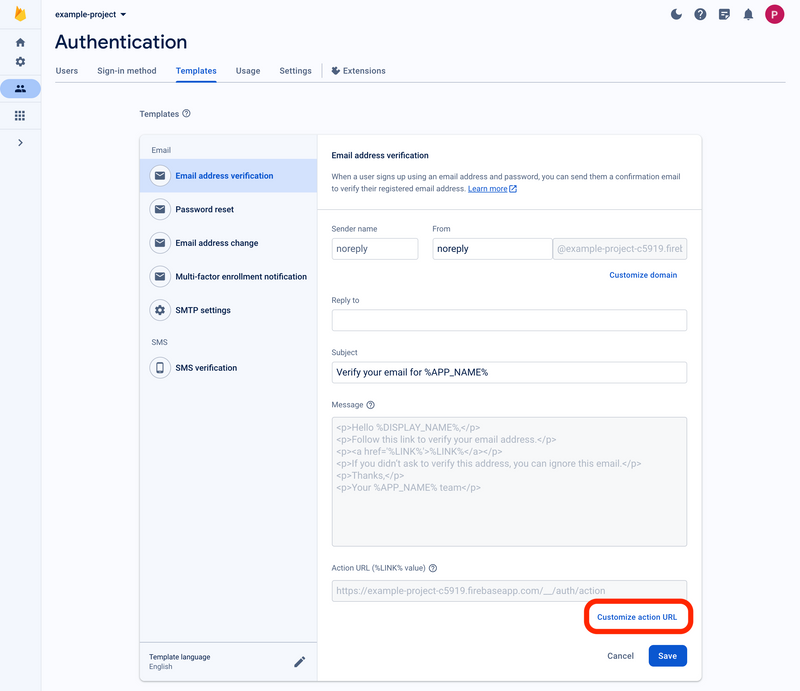
Changing this action URL is easy. In the Firebase dashboard, under the Authentication section, there is a tab for editing the email templates. If you edit one of the templates there will be a “Customize action URL” link you can press to edit the URL that points to your email action handler. This can be set to whatever your heart desires.

After updating this URL to point to our custom domain, we can try sending a password reset to ourselves. The links in our emails are now using our custom domain. Awesome! However, if we try following the link it will likely not work. Why is that?
Firebase Hosting websites always have an email action handler at the /__/auth/action URL. That is what the default action URL was using. So, if you are using Firebase Hosting you will be good as long as you ensure your action URL points to this path.
Firebase Hosting isn’t the right fit for everybody though. If you are in this category you will have to set up your own email action handler. However, I’m lazy, and I don’t wanna do that! We can circumvent rolling our own handler by proxying the calls to our custom domain's action URL to the default action URL Firebase was using initially. This will enable us to re-use Firebase's action handler.
Let’s look at how this could be done. In the following example, I will be using Next.js to illustrate how the proxying could be implemented. Next.js uses rewrites for URL proxying, which can be defined in the next.config.js file, like so:
// next.config.js
module.exports = {
async rewrites() {
return [
{
source: '/__/auth/:path(.*)',
destination: 'https://<project-id>.firebaseapp.com/__/auth/:path*',
}
]
},
}This proxies all calls to /__/auth/* to the Firebase's action handler.
As a side note. Vercel also supports rewrites like these. If you are hosting on Vercel you could pretty much copy the above code snippet into your vercel.json and it should also work, even though you are not hosting a Next.js app.
Now, if we follow the link from our password reset email again, we will see that things are back to normal! We are again able to reset our passwords, verify our emails, and whatever other actions that might be thrown at us!
If you'd rather roll your own action handler, so that you for instance could have forms that are more aligned with your products identity, I urge you to check out the related links below!
Up next...
Loading…