12-Dec
Today's posts

Innsiktsøyeblikket: Gullet i kvalitativ research
For å få tid til mer kvalitativt innsiktsarbeid i den travle, smidige produktutviklingshverdagen: Fokuser på innsiktsøyeblikket!

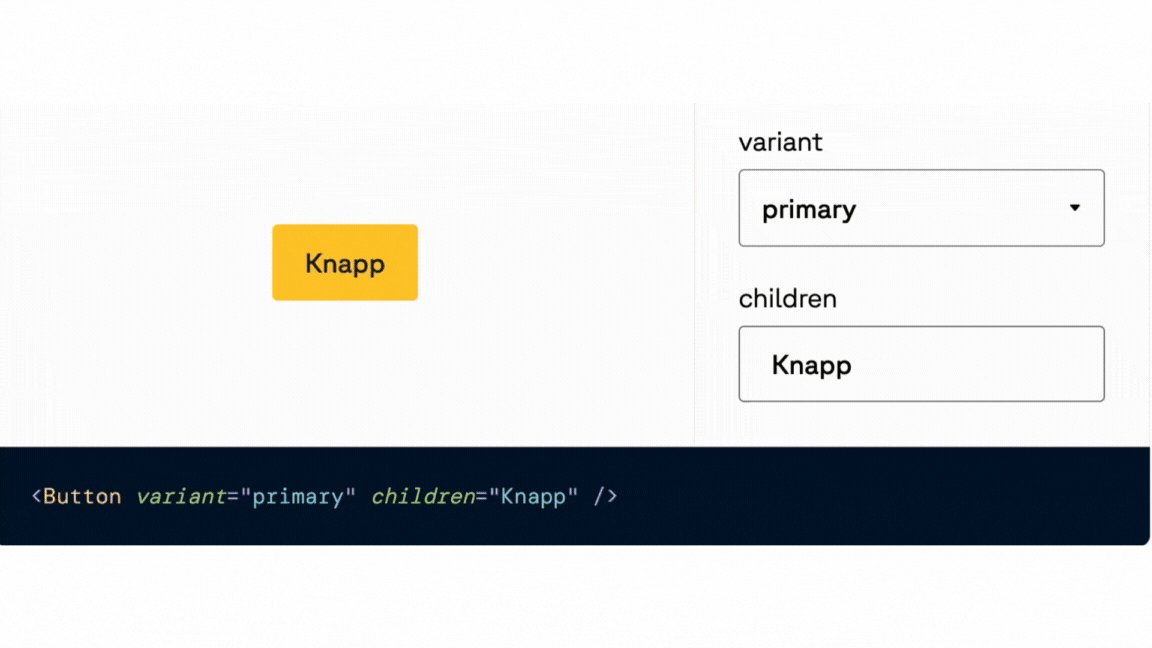
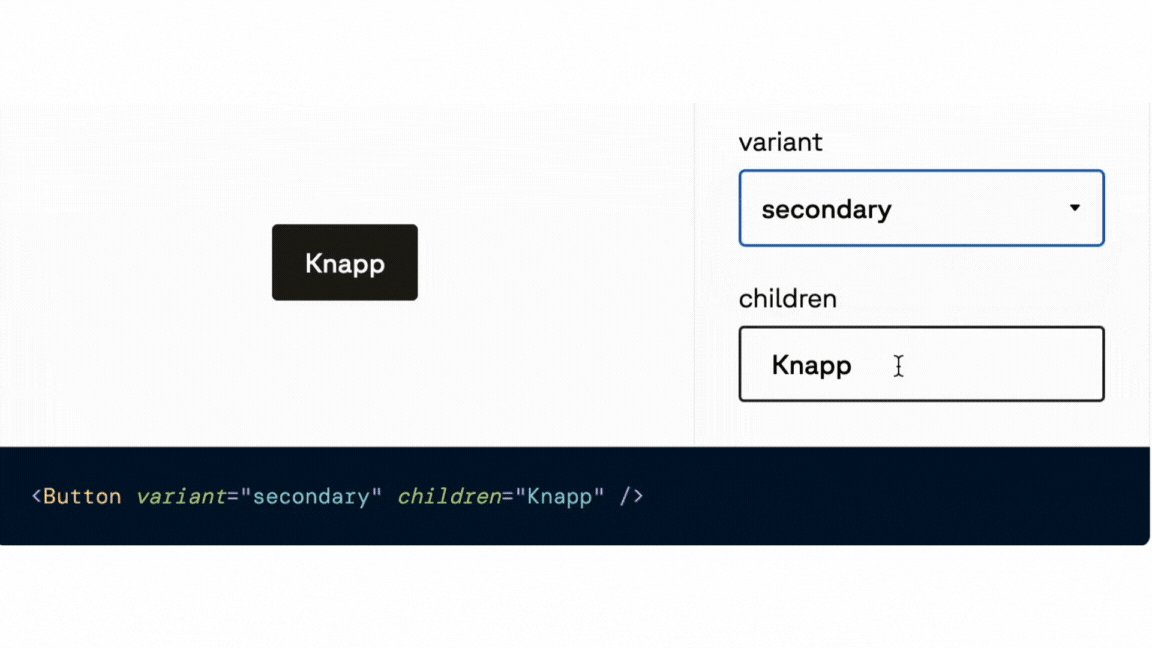
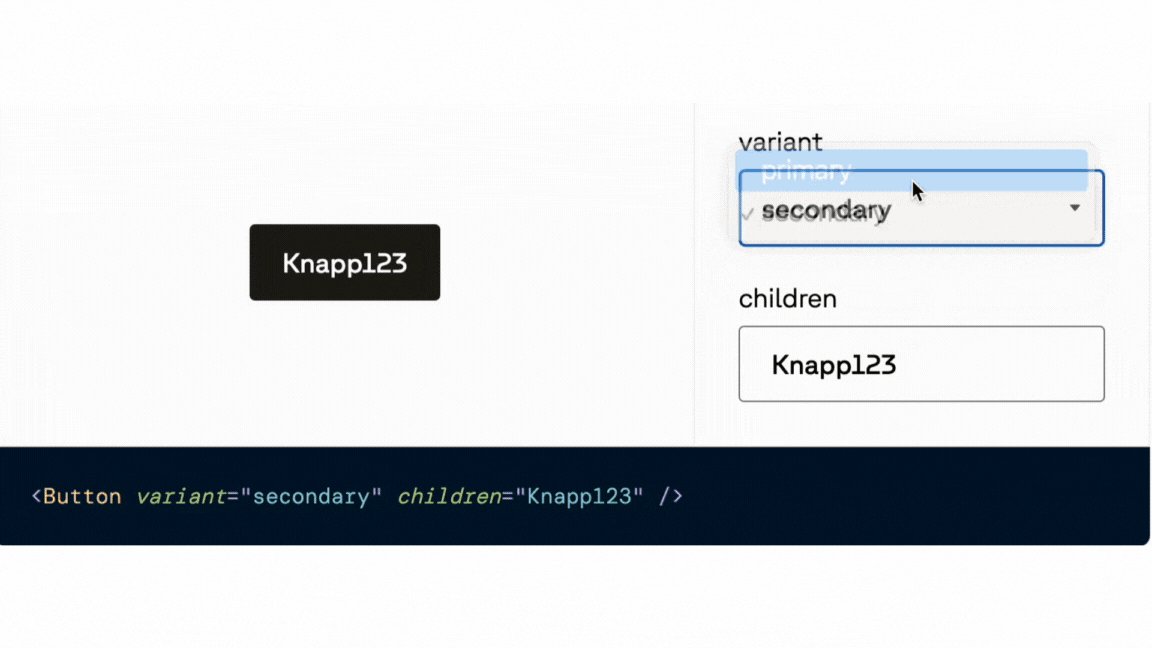
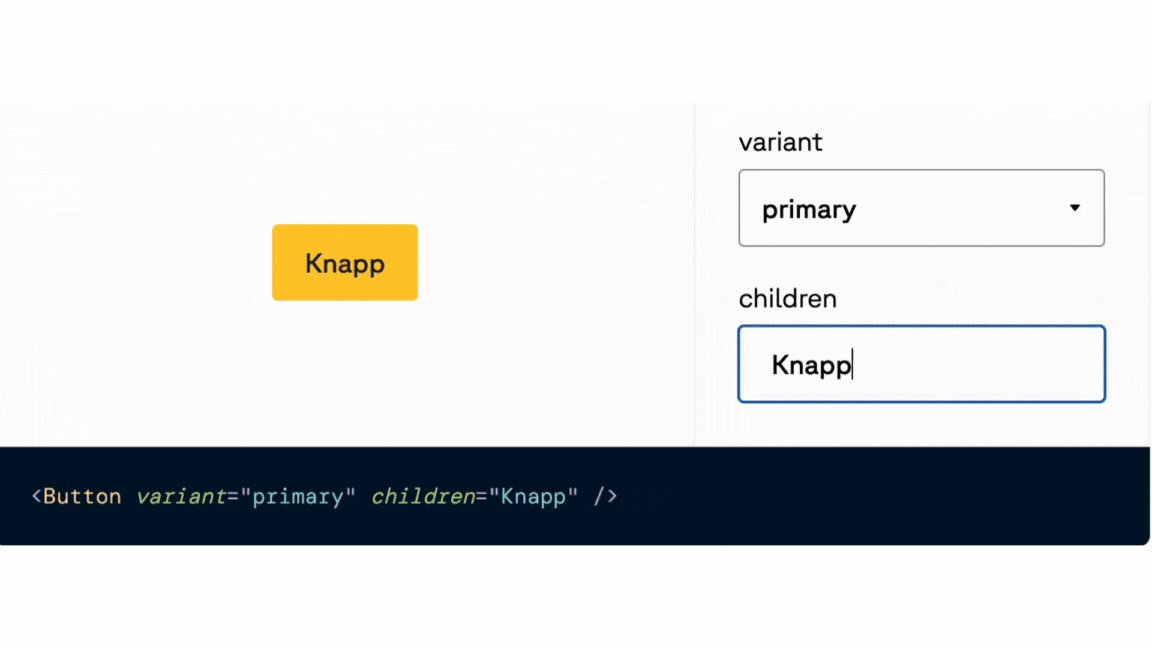
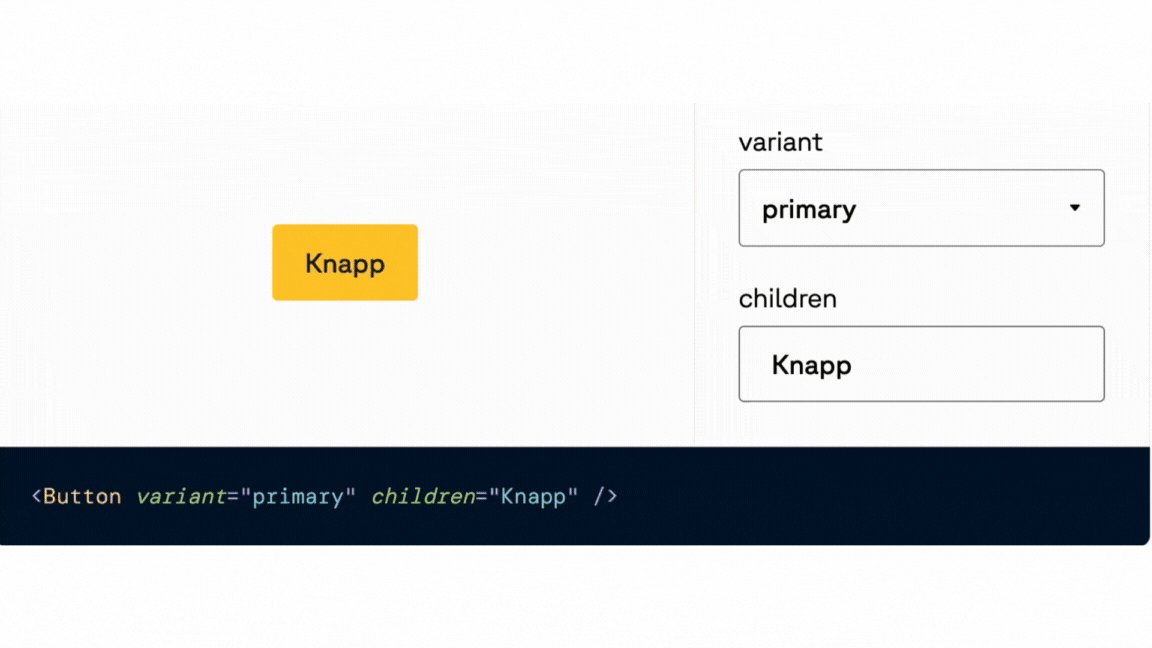
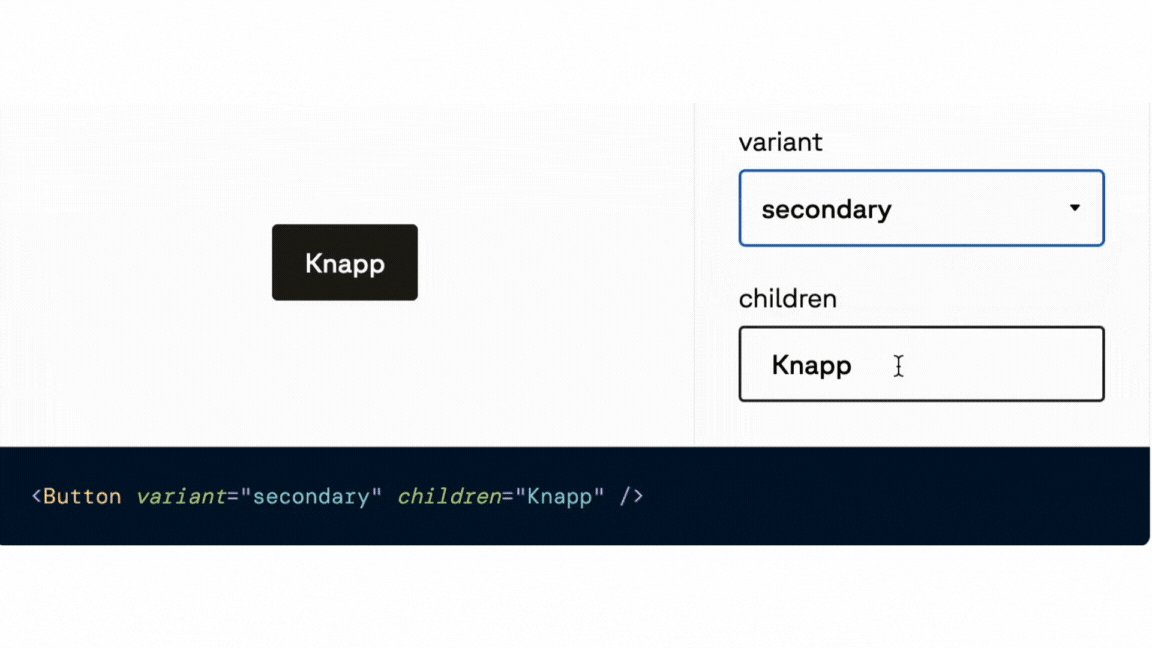
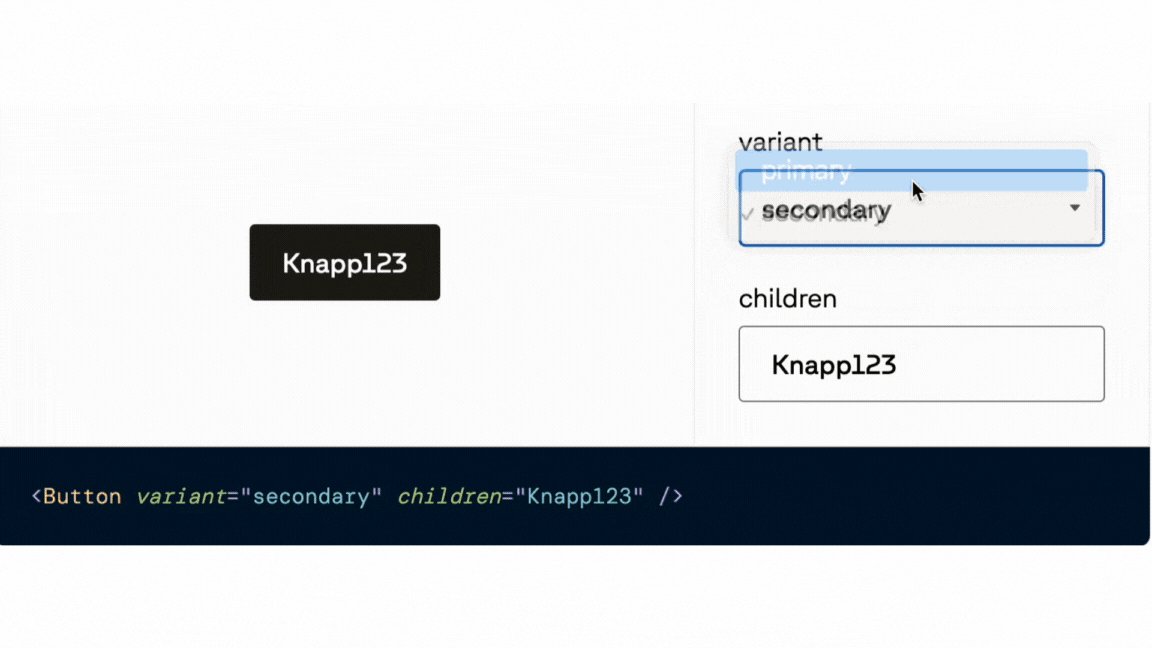
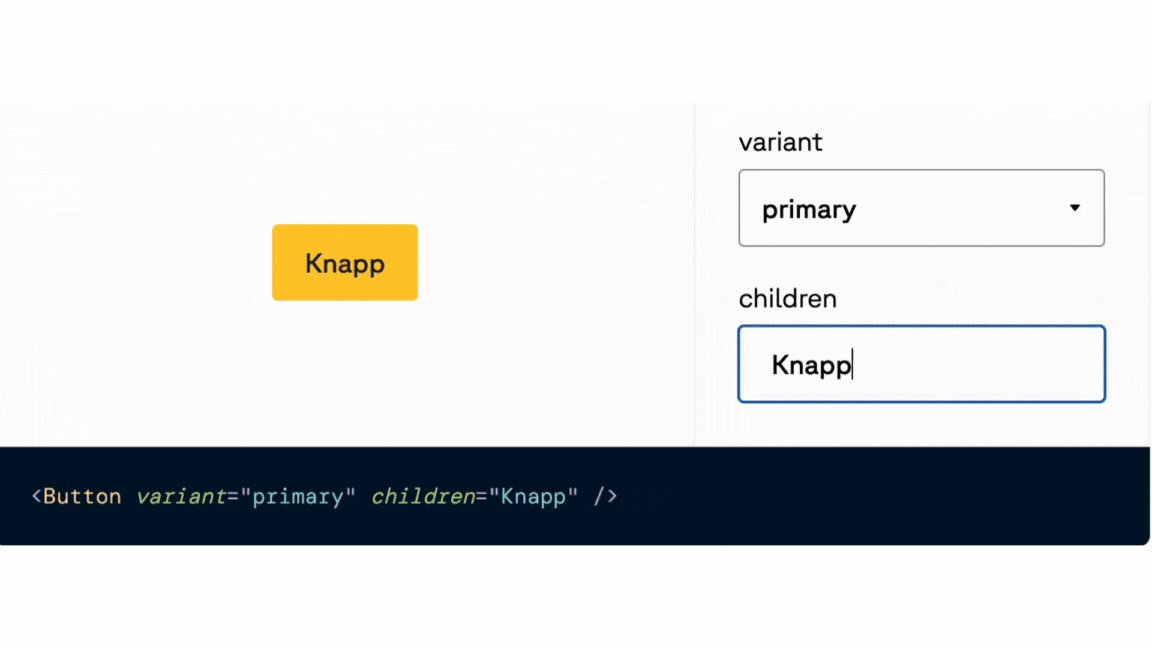
Du trenger ikke Storybook for å lage en playground
Storybook tilbyr en rå, interaktiv playground for å teste ulike props, men det kommer med en pris: med det følger en tvangstrøye av et design. Ved å kombinere React Live og litt strengkonkatenering kan du lage en løsning du har full kontroll over, samtidig som du gir brukerne dine en effektiv måte å få oversikt over en komponents muligheter.

Hobbyprosjekt: Teknisk ordbok for ikke-teknologer
Pull request, backlog, Kotlin og Kafka... Hva betyr ordene, og hvorfor har utviklere så vanskelig med å snakke så alle forstår? Hobbyprosjektet Teknisk ordbok prøver å gjøre hverdagen litt lettere for ikke-teknologene i teamet ditt.

Systemet har rett - Brukerne tar feil
Hvordan får du med deg alle de ansatte i bedriften når nye interne arbeidsverktøy skal innføres eller erstattes? Her får du noen tips til hvordan du kan innføre nye verktøy uten å skape masse støy og friksjon

You don't need Storybook to make a playground
Storybook offers an awesome, interactive playground to test different props, but at a price: with it comes a straitjacket of a design. By combining React Live and some string concatenation, you can create a solution that you have full control over, while giving your users an efficient way to get an overview of a component's capabilities.

End-to-end type safety with Orval.js
Are you a part of a development team working with React, TypeScript, and REST APIs? If so, you've likely encountered the challenge of maintaining consistent data types across the applications.