Hva er design tokens og hvordan bruker man det?
5 min read
·
By Markus Lavoll Gundersrud
·
December 16, 2023

Design tokens har blitt det nye trend-ordet innen UI design. For noen utviklere er ikke uttrykket nytt, og måten en jobber med design tokens på har vært praktisert en liten stund. I takt med at gapet mellom design og utvikling blir mindre, så kommer også metoder som design tokens tettere på designere.
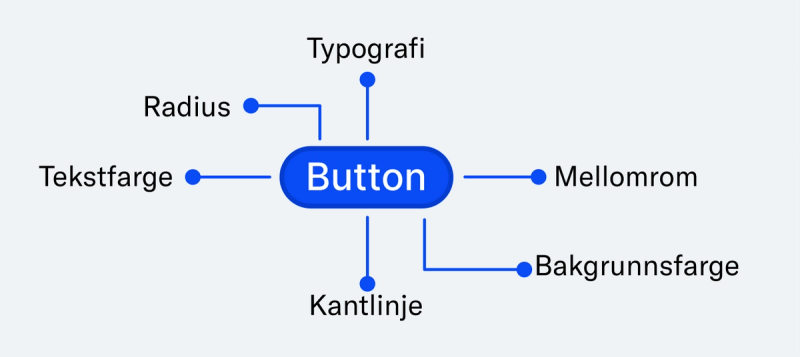
Hva er design tokens? Design tokens er et konsept innen designsystemer som brukes til å standardisere og håndtere designelementer som farger, typografi, avstander, størrelser og andre stilattributter. En design token er en representasjon for et designvalg. Denne representasjonen kan være fargevalg, radier, skrifttype osv. Man kan se på en design tokens som et kallenavn eller en representasjon av en bestemt verdi. I stedet for å hardkode verdier, som HEX-verdier direkte i designet eller koden, brukes design tokens til å definere dem som separate variabler eller egenskaper. Tokens er skalerbart og skaper helhet på tvert av enheter, som f.eks. nettsider og mobilapper, og de hjelper oss med å skape et felles språk og vokabular på tvers av fagdisipliner.
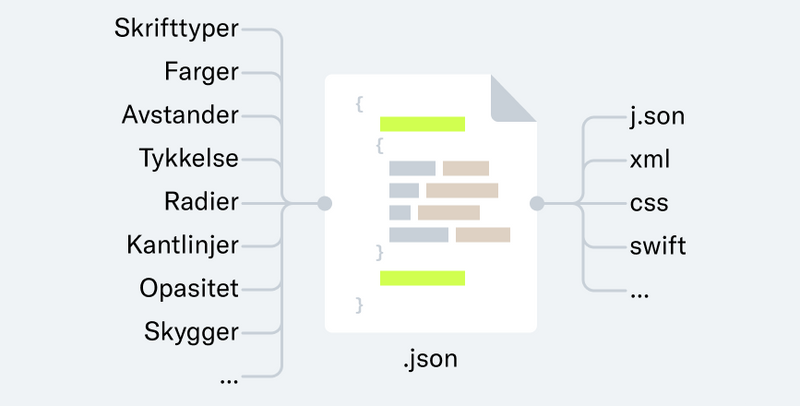
Metoden for hvordan man lager design tokens er skapt slik at verdiene skal være plattform-agnostiske. At en verdi er plattform-agnostisk betyr at den skal være tilgjengelig uavhengig av hva slags verktøy eller teknologi en velger å bruke, altså at det er skrevet på en måte som gjør at det er tilgjengelige på tvers av plattformer, verktøy, teknologier og fagdisipliner. Ved at det er plattform-agnostisk, så får design og utvikling et felles språk å forholde seg til når man snakker om tokens-verdier som farger og lignende. Designvalg kan da for eksempel lagres som en .json-fil. .json er et åpent standard filformat, som da enkelt kan i flere kodespråk.

Oppbygning og typer design tokens
Som nevnt, så er design tokens et uttrykk for et designvalg i form av en verdi. En design tokens har et navn og gjerne også beskrivelse forbundet til seg, i tillegg til verdien.
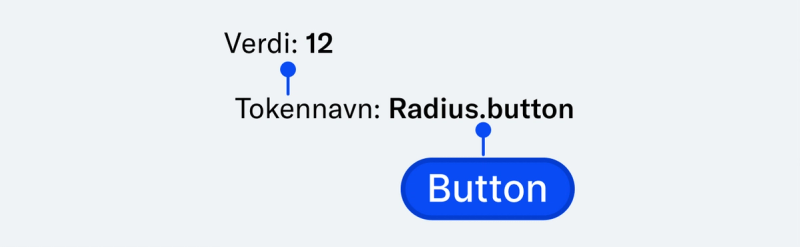
Et eksempel på en design token

- Navnet på tokenen er radius.button. Navnet følger gjerne en konvensjon for navneoppbygging, slik at navnet forklarer hvor eller hvordan den skal brukes, uten at en trenger å vite verdien den representerer.
- Verdien til tokenen kan for eksempel være “12”, som i dette eksempelet vil være antall pixler radien på knappen skal ha. Verdien kan også referere til en annen token, men mer om det senere.
- I tillegg til dette, så er det gunstig å ha en beskrivelse og en kategori. Beskrivelsen er supplerende informasjon som i tillegg til navnet tydeliggjør hvor eller hvordan tokenen skal brukes. Kategorien gjør det enklere å holde oversikt over de forskjellige type tokens en har.
- En fullstendig token kan da se sånn ut i kode:
{
“name”: “radius.button”,
”value”: “12”,
”description”: “The value used for all the buttons in the design system”,
”type”: borderRadius
}
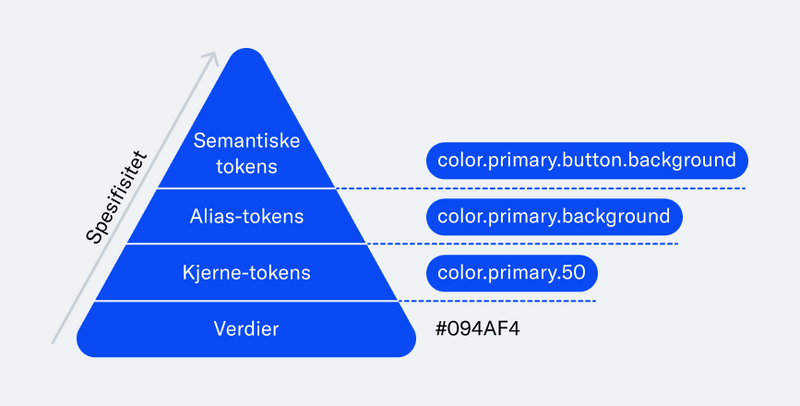
Kjernetokens
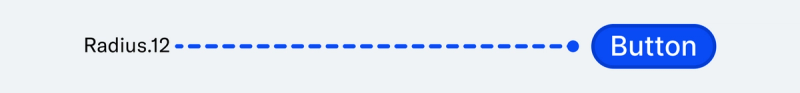
Kjernetokens, primitive tokens eller global tokens som det kan kalles forteller oss hva slags egenskaper og verdier som finnes. Disse typer tokens har ofte rå verdier, som HEX-kode, prosent, tallverdier, osv. Kjernetokens brukes aldri direkte i et design eller i en komponent, men refereres til av andre tokens.

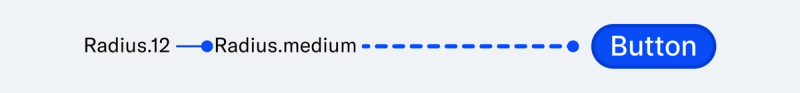
Aliastokens
Aliastokens fungerer som et bindeledd mellom kjernetokens og semantiske tokens de stedene det er behov for å skille tokens med et ekstra lag. Aliastokens referer til kjernetokens, og blir selv referert til av semantiske tokens. De hjelper med å relatere tokens til en kontekst, og en kan ha flere nivåer av aliastokens ved behov. I eksempelet under hjelper også aliastokenen med å vite hvor stor eller liten radiusen er i forhold til en annen, siden den har fått navnet “Radius.medium”. Hvis man da har en “Radius.small” og en “Radius.large”, så vet du at det er den midterste radiusverdien.

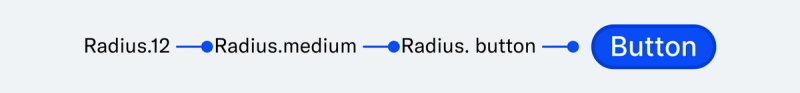
Semantiske tokens
Semantiske tokens er de tokensene som brukes direkte på komponenter. De referer alltid til en aliastoken eller en kjernetoken, og har ikke en hardkodet verdi tilknyttet seg. Navnet til en semantisk token forteller om hvor og hvordan den skal bli brukt. For eksempel “Radius.button”

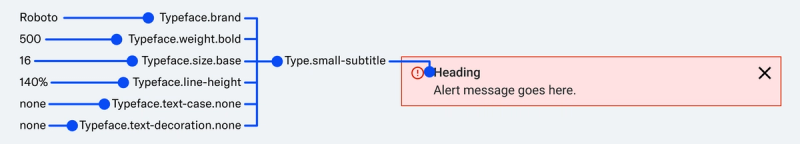
Kompositt-tokens
Kompositt-tokens brukes i prinsippet likt som semantiske tokens, men skiller seg likevel ut på flere måter. Vanlige semantiske tokens referer bare til en annen token, mens kompositt-tokens er består av flere tokens som refererer til forskjellige verdier eller tokens. Detter er litt komplisert, men et bruksområde er der en enkelt token-verdi i seg selv ikke gir et komplett resultat. Et bruksområde for kompositt-tokens er i styling av tekst. For å sette opp en tittel-tekst, så har du skrifttype, vekt, størrelse, kerning, osv. For å slippe å legge på hver av disse tokensene enkeltvis for at tittelen skal bli riktig, så kan en heller lage en kompositt-token som består av flere tokens-verdier, som sammen styler teksten slik du ønsker og gir et komplett resultat.

Hvor starter jeg?
På samme måte som at komponenter skaper helhet, så sørger design tokens for det samme, men på et mer grunnleggende nivå. En slipper usikkerhet om hvilken av de X blåfargene som var den rette for å bygge opp en gitt komponent, siden fargetokensene er satt opp på en måte som gjør at du vet hvilken du skal velge.
Design tokens kan virke overveldende å begi seg ut på, men en må ikke implementere alt på en gang. Begynn med det som dekker det største behovet. Hvis for eksempel komponentbiblioteket til designsystemet har sklidd litt ut, og dere trenger en bedre måte å standardisere verdiene til komponentene på, så kan tokens være en fin måte å starte på det arbeidet.
Underveis som tokens blir implementert, så blir det lettere å gjenbruke tokens på tvers, og hastigheten øker. Dersom det skulle oppstå endringer på sikt, så vil også tiden det tar å gjennomføre endringen bli kortere. Da endrer du bare på den aktuelle token-verdien. Begynn gradvis og bygg etter behov. Alt behøver ikke å bli implementert på en gang.