4 min read
·
By Markus Lavoll Gundersrud
·
December 21, 2023

Design systems have been in the spotlight for the last couple of years. Approximately concurrent with the launch of Google's Material Design 2 and several other companies making their design systems available, the term "design system" became widely recognized in the industry. In Norway, for example, we have NAV's design system, Aksel.
A design system consists of:
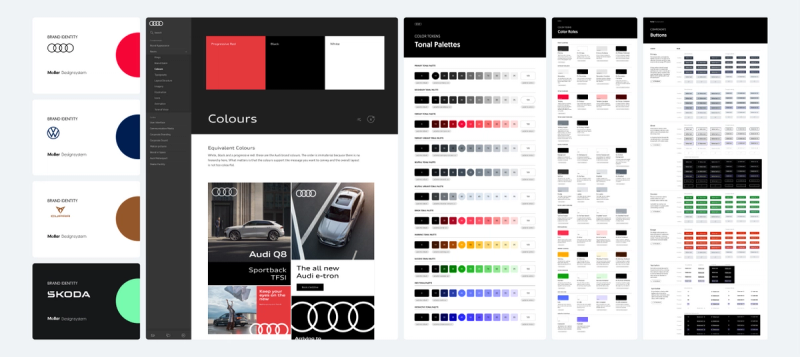
- Visual profile - Including documentation and examples of color choices, text types, style, and appearance.
- Tools - What one uses to build, maintain, document the design system, and communication tools.
- Component library - Pre-designed, reusable building blocks used to design user interfaces.
- Guidelines - Showing do's and don'ts, and the behavior of components with animations, etc.
- People - Designers, developers, and product developers. The people ensuring that the design system is kept alive and developed further.
In short, a design system can be described as a source of truth that dictates how a business should be experienced on analog and digital platforms. In this article, I will primarily focus on the guidelines and the component library of a design system.
Why have a design system?
A design system can have its advantages for the organization.
A single source of truth
Without a design system, there may be uncertainty about the "latest version" of, for example, components and guidelines. By having it documented in the design system, one can always refer to it. With a design system that is continuously evolving, you only need to make changes in one place, making it easier to update in the future.
With a single source of truth, there will be less need to standardize and organize the design across teams and surfaces, as the design system takes care of this. This also creates visual consistency across different types of devices, screens, and applications.
Efficiency
With a functional design system, you can save time by reusing components, avoiding duplication where you have to design the same thing several times for different uses. This frees up time for both developers and designers, which can be used to create good user interfaces and user experiences, rather than spending time on choosing colors, fonts, designing components, etc.
If you also use design tokens to build components, the distinction between design and development becomes less, which is also time-saving.
Universal design
The design system can contribute to the organization meeting various universal design requirements. By thinking about universal design from the ground up when building the component library of a design system, you ensure that everything using the design system also maintains a minimum level of universal design.
A couple of tips
Continuous work
When working with a design system, think of it as any product a team develops. The only difference is that this product is intended for internal use. Like other products, continuous improvement is required for the product to create value and not become outdated. The same principles apply to internal tools as external tools.
Think MVP
It's easy to get carried away when seeing other design systems with an almost infinite number of components covering every possible need. However, when starting a design system, it's best to start small. Think MVP and start with the smallest, where it covers the "largest" smallest need, and build from there. A complete design system is not a goal in itself, and as mentioned earlier, continuous work is required for a design system to provide value.
You can't cover everything
It's not necessarily everything that should be in a design system. Each product team has its own needs, and the design system should not be perceived as limiting. To avoid this, it's okay to go beyond the template if a team needs a very specific component that can live outside the design system. If over time, a component becomes something several teams also want to use, it can then be implemented in the design system so that all teams use the same component.
It requires team effort
A design system can quickly become outdated if it is worked on once and then not maintained by a dedicated team. One way to avoid this is to assemble a dedicated team for the design system, consisting of designers and developers from different teams. Each team member can represent the team they usually sit in and ensure that the design system team continuously receives input on needs and improvements from those using the design system. In this way, the design system will reflect the organization's current needs and stay updated.
And finally
Don't waste time building a complete design system inspired by another organization's design system. Most likely, you have your own needs, and you may not need 8 different buttons to choose from. A design system is a living product for the organization and should reflect the current needs of the organization.